| 用做网页的技术做APP! 一门提供标准化的jsbridge-mini.js库,您只需要在页面引用并执行JS即可实现各种原生APP、原生PC的功能能力。 ==================APP端================== |
checkSupport 检查设备是否支持苹果 ID 授权登录 APP开发接入苹果账号登录教程
♦ 1. Sign In with Apple 苹果 ID 授权登录;
♦ 2. 接入步骤:
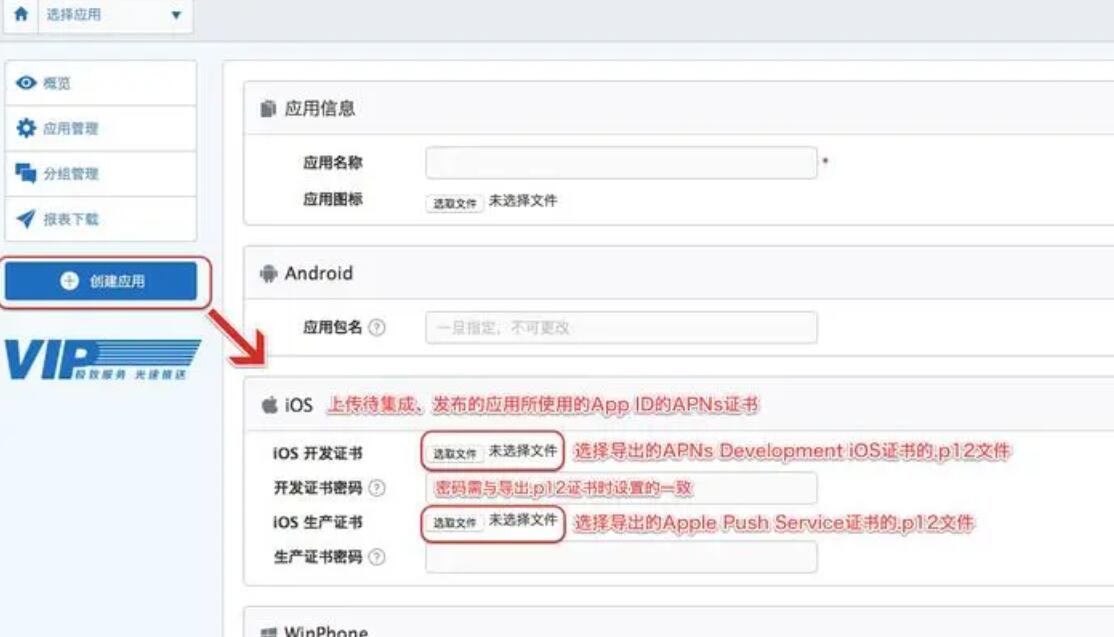
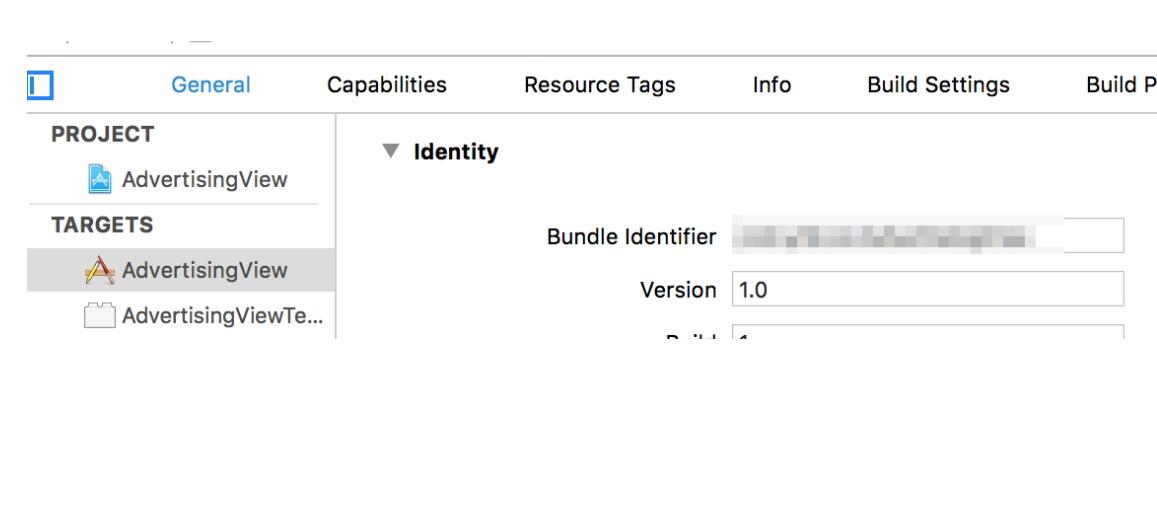
♦ 2.1 苹果证书标识符(Identifier)需勾选 “Sign In with Apple” 功能(见示例截图),上传证书并生成苹果版安装包;
♦ 2.2 调用 checkSuport 接口检查当前设备是否支持苹果授权登录,如果支持则进入下一步;
♦ 2.3 调用 request 发起苹果 ID 授权登录,将回调的 data 提交到您的服务器 验证、PHP SDK 授权信息;
核心代码示例,详情参阅demo
//高于或等于 iOS 13 才支持苹果 ID 授权登录
jsBridge.sia.checkSupport(function(succ, data) {
alert(succ ? "支持" : "不支持");
});A标签执行JS示例代码
<a href="javascript:void(0)" onclick="zhixing()">执行</a>
<!-- 写入一个A标签href值为"javascript:void(0)",定义点击事件onclick;-->
<script src="您的服务器URL/jsbridge-mini.js"></script>
<!-- 在您的服务器引入一门JS地址,请下载jsbridge-mini.js上传您自己的服务器获取链接;-->
<script type="text/javascript">
function zhixing() {
<!--这里可以直接复制JS核心代码到此{}括号内-->
//高于或等于 iOS 13 才支持苹果 ID 授权登录
jsBridge.sia.checkSupport(function(succ, data) {
alert(succ ? "支持" : "不支持");
});
}
</script>
<!--执行核心代码;
//如果需要进入页面就执行,去掉点击事件即可;-->按钮执行JS示例代码
<button onclick="zhixing()" >执行</button>
<!-- //写一个按钮,定义点击执行事件; -->
<script src="您的服务器URL/jsbridge-mini.js"></script>
<!-- //在您的服务器引入一门JS地址,请下载jsbridge-mini.js上传您自己的服务器获取链接; -->
<script type="text/javascript">
function zhixing() {
<!--这里可以直接复制JS核心代码到此{}括号内-->
//高于或等于 iOS 13 才支持苹果 ID 授权登录
jsBridge.sia.checkSupport(function(succ, data) {
alert(succ ? flutter原生苹果上架"支持" : "不支持");app上架应用宝难吗
});
}
</script>
<!-- //执行核心代码;
//如果需要进入页面就执行,去掉点击事件即可; -->
 易嘉科技
易嘉科技