苹果Web App是一种基于Web技术的应用程序,可以在Safari浏览器中直接运行。它不需要经过App Store审核和下载,用户可以通过Safari直接访问,享受与原生应用相似的体验。本文将介苹果应用商店上架app需要交多少钱绍苹果Web App上架的原理和详细步骤。
一、苹果Web App上架原理
苹果Web App上架的原理是通过将Web App添加到主屏幕上,使其具有类似原生应用的使用体验。用户可以通过Safari浏览器直接访问Web App,并将其添加到主屏幕上。一旦添加到主屏幕上,Web App就可以像原生应用一样运行,可以离线使用,可以接收推送通知,还可以享受更快的加载速度和更好的用户体验。
二、苹果Web App上架步骤
1.创建Web App
首先,需要创建一个符合苹果Web App规范的Web应用程序。Web App必须具有以下特点:
(1)具有清晰的界面设计和用户体验。
(2)支持离线访问,可以在没有网络的情况下使用。
(3)支持全屏模式,不显示浏览器地址栏和工具栏。
(4)支持添加到主屏幕。
(5)支持推送通知。
(6)支持本地存储和缓存。
2.添加Web App到主屏幕
在Safari浏览器中打开Web App,点击分享按钮,选择“添加到主屏幕”,输入Web App的名称,即可将Web App添加到主屏幕上。
3.配置Web App图标
为了让Web App在主屏幕上有一个漂亮的图标,需要为Web App配置一个图标。在Web App的HTML头部添加以下代码:
“`
“`
其中,apple-touch-icon.png是Web App的图标文件。
4.配置Web App启动画面
为了让Web App启动时有一个好看的启动画面,需要为Web App配置一个启动画面。在Web App的HTML头部添加以下代码:
“`
“`
其中,startup.png是Web App的启动画面文件。
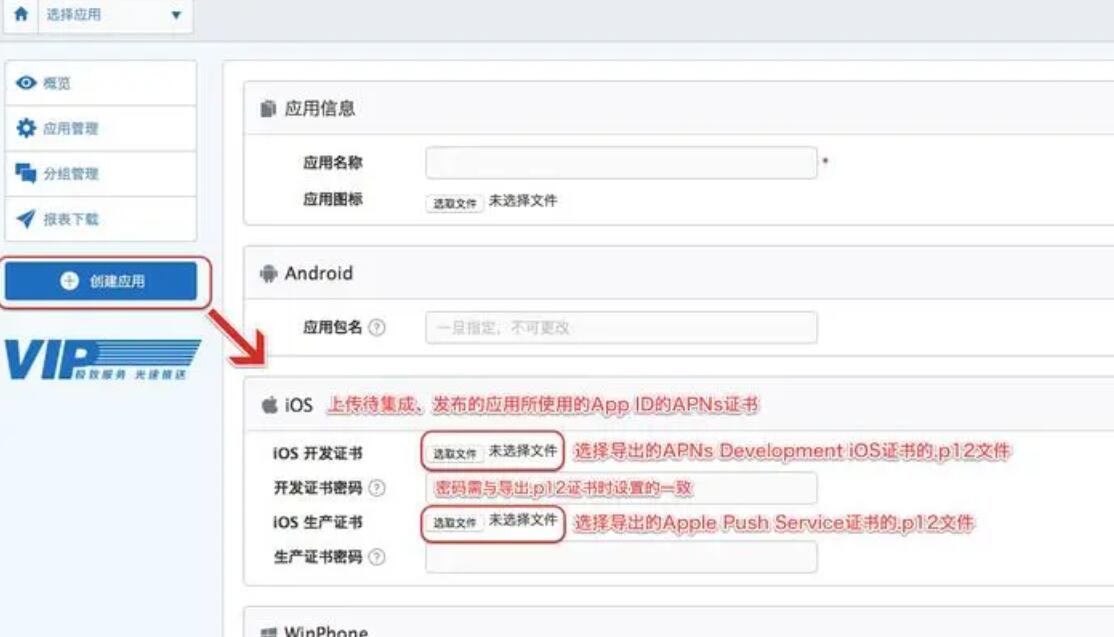
5.配置Web App推送通知
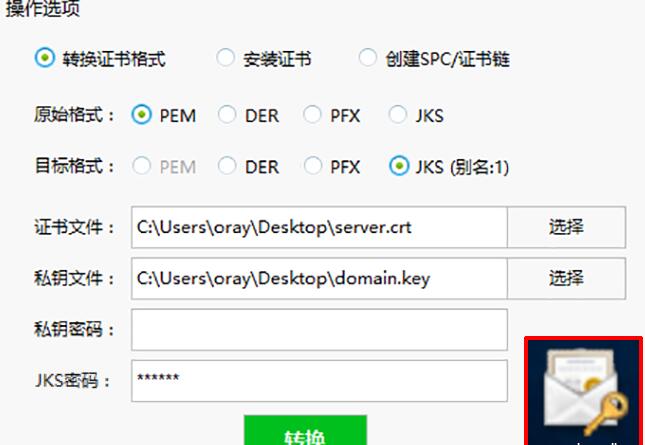
如果Web App需要支持推送通知,需要在后台配置推送证书,并在Web App中添加以下代码:
“`
window.onload = function() {
var token = window.localStorage.getItem(“token”);
if(token) {
var socket = new WebSocket(“wss://push.example.com”);
socket.onopen = function() {
socket.send(token);
};
socket.onmessage = function(eventios已上架app版本更新迭代) {
alert(event

.data);
};
}
};
“`
其中,push.example.com是推送服务器的地址,token是推送证书的密钥。
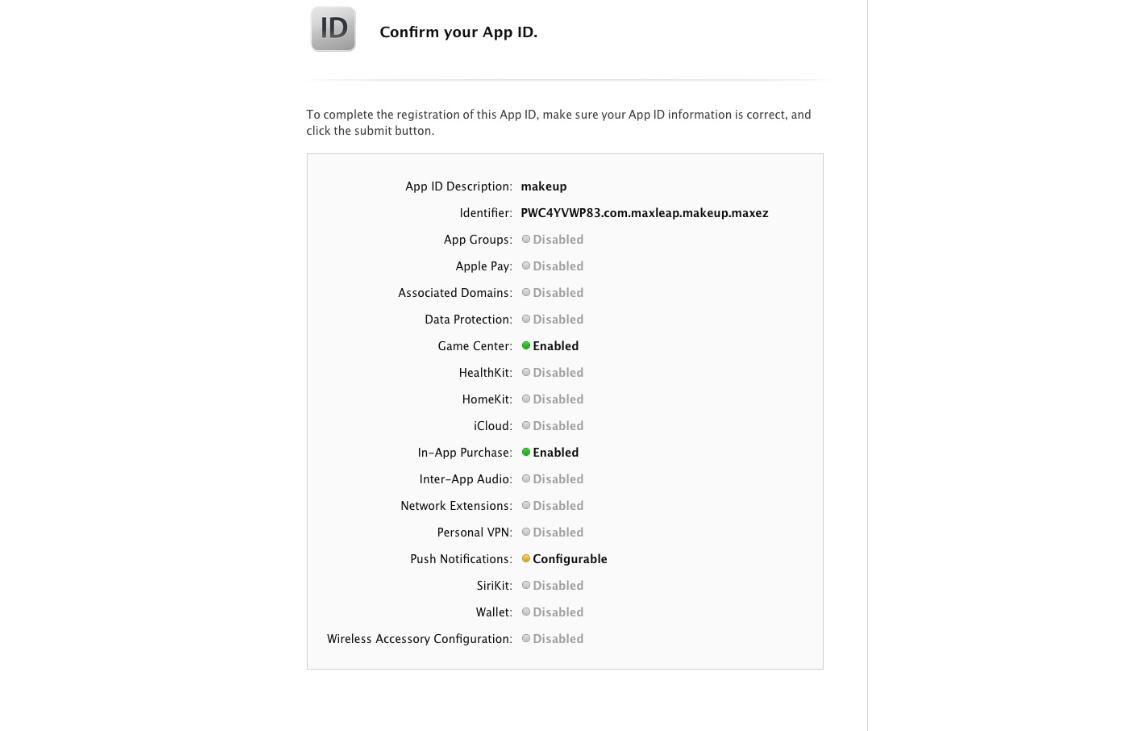
6.提交Web App到苹果
最后,需要将Web App提交到苹果进行审核。在苹果开发者中心创建一个新的Web App项目,填写Web App的名称、描述、图标等信息,上传Web App的文件和推送证书,提交审核即可。
三、总结
苹果Web App上架相对于原生应用的上架流程更加简单,不需要经过App Store审核和下载,用户可以直接访问并添加到主屏幕上。但是,Web App的功能和性能相对于原生应用还有一定的差距,需要根据具体需求进行选择。

 易嘉科技
易嘉科技