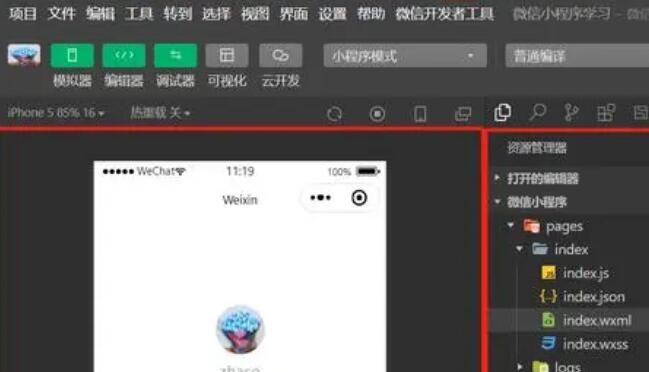
Iconfont是一个在线图标库,提供了大量的矢量图标和图标字体,可以方便地在网页中使用。在小程序中,我们也可以使用Iconfont来实现图标的展示和使用。
Iconfont转小程序的实现原理主要是将Iconfont中的图标转换为小程序中的代码,然后在小程序中使用这些代码来展示图标。
具体的实现步骤如下:
1. 在Iconfont中选择需要使用的图标,将其添加到自己的项目中。
2. 在项目中下载图标字体文件和CSS文件。
3. 将下载的CSS文件中的图标类名转换为小程序中的class名称。
4. 将下载的图标字体文件上传到小程序的静态资源目录中。
5. 在小程序的wxss文件中引入转换后的CSS文件。
6. 在wxml文件中使用class名称来展示图标。
下面是具体的步骤ios软件分发系统网站源码详解:
1. 在Iconfont中选择需要使用的图标,将其添加到自己的项目中。
首先需要在Iconfont中选择需要使用的图标,可以通过搜索或者分类来查找需要的图标。选择完毕后,将其添加到自己的项目中。
2. 在项目中下载图标字体文件和CSS文件。
在添加完需要使用的图标后,点击右上角的“下载代码”按钮,选择“Symbol”选项下载图标字体文件和CSS文件。将下载的文件解压缩后,可以看到一个名为“iconfont.css”的文件和一个名为“iconfont.ttf”的字体文件。
3. 将下载的CSS文件中的图标类名转换为小程序中的class名称。
打开下载的CSS文件,可以看到其中包含了一些图标类名,例如“.iconfont-home”、“.iconfont-search”等等。这些类名需要转换为小程序中的class名称,可以根据自己的需求来命名。例如,可以将“.iconfont-home”转换为“icon-home”,将“.iconfont-search”转换为“icon-search”。
4. 将下载的图标字体文件上传到小程序的静态资源目录中。
将下载的字体文件“iconfont.ttf”上传到小程序的静态资源目录中,例如可以将其放在“/static/fonts/”目录下。
5. 在小程序的wxss文件中引入转换后的CSS文件。
在小程序的wxss文件中引入转换后的CSS文件,例如可以在“app.wxss”文件中添加以下代码:
“`css
@font-face {
font-family: ‘iconfont’;
src: url(‘/static/fonts/iconfont.ttf’) format(‘truetype’);
}
.icon-home:before {
content: “\e605”;
font-family: “iconfont”;
}
.icon-search:before {
content: “\e606”;
font-family: “iconfont”;
}
“`
其中,第一段代码是将字体文件引入到小程序中,第二段代码是将转换后的class名称与对应的图标代码绑定起来。
6. 在wxml文件中使用class名称来展示图标。
最后,在wxml文件中使用class名称来展示图标,例如可以在“index.wxml”文件中添加以下代码:
“`html
“`
这样就可以在小程序中使用Iconfont中的图标了。
总结:
Iconfont是一个非常方便的在线图标库,可苹果内测分发系统以帮助我们快速地获取需要的图标。将Iconfont中的图标转换为小程序中的代码,可以让我们在小程序中更加方便地使用这些图标。转换的过程中需要注意一些细节,例如class名称的转

换和字体文件的引入等等。
一门APP证书制作工具(https://platform.yimenapp.com/)提供APP证书在线制作,支持苹果证书、安卓证书在线一键快捷制作。工具完全免费,注册成为一门APP开发者即可使用,全中文化云端APP证书工具。
一键制作IOS苹果证书,包含appstore上架证书、开发环境测试证书、ADhoc生产环境测试证书、在线生成P12开发者证书证书,P12推送证书、P8推送证书,快捷绑定UDID、自定义包名Bundle ID、在线获取描述文件;
一键制作安卓证书,支持自定义安卓包名、签名文件密码(storepass)、别名(alias)、别名密码(keypass)、公司/机构名称 (O)、部门 (OU)、国家/地区 (C)、省份 (ST)、城市 (L)、邮箱 (E)、以及安卓证书有效期。

 易嘉科技
易嘉科技