小程序是一种轻量级的应用程序,可以在手机等设备上直接使用,而无需下载和安装。它通过浏览器内核来运行,同时具备了原生应用的一些特性,如离线访问、推送通知等。下面将详细介绍小程序的开发原理以及如何实现不安装使用的功能。
1. 小程序的开发原理
小程序的开发主要依赖于两个技术:HTML5和JavaScript。HTML5是一种用于构建网页的标准语言,它提供了丰富的标签和属性,可以实现各种页面布局和功能。JavaScript是一种脚本语言,可以为网页添加交互行为和动态效果。
小程序的开发过程可以简单分为以下几个步骤:
1)编写页面布局和样式:使用HTML5的标签和CSS样式来设计页面的结构和外观。
2)添加交互行为:使用JavaScript来实现页面的交互逻辑,如点击事件、数据绑定等。
3)调用小程序接口:小程序提供了一系列的接口,可以实现与设备的交互,如获取用APP开发户位置、调用摄像头等。
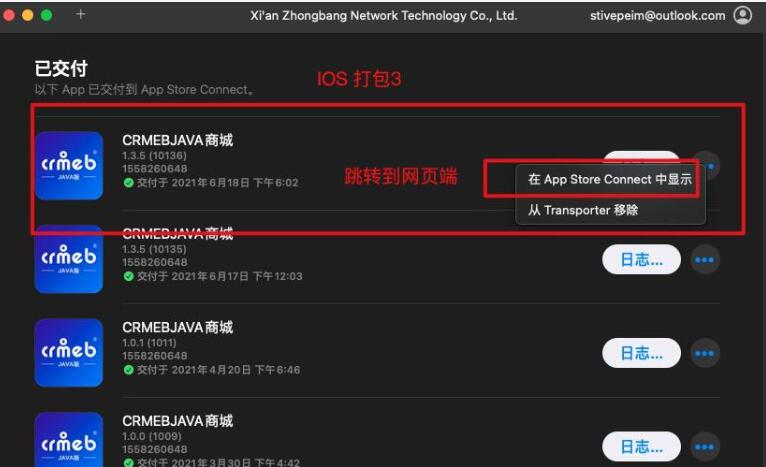
4)发布和部署:将开发完成的小程序打包成一个文件,上传

至小程序平台进行发布和部署。
2. 实现不安装使用的方法
小程序的不安装使用主要依赖于两个技术:H5技术和云端技术。具体步骤如下:
1)H5技术:通过使用HTML5和JavaScript来实现小程序的页面和交互逻辑。开发者可以将小程序的页面嵌入到一个网页中,用户可以通过访问网页来使用小程序的功能。这种方式可以实现小程序的跨平台和不安装使用。
2)云端技术:小程序可以依赖于云端的服务来实现一些功能,如数据存储、用户认证等。开发者可以将小程序的业务逻辑和数据存储在云端,用户通过访问云端服务来使用小程序。这种方式可以实现小程序的无需下载和安装。
综上所述,小程序的不安装使用主要依赖于H5技术和云端技术。通过将小程序的页面嵌入到网页中,并借助云端服务来实现功能和数据存储,可以实现用户无需下载和安装即可使用小程序的目的。
总结:
小程序是一种轻量级的应用程序,不需要下载和安装即可使用。它通过浏览器内核来运行,并依赖于HTML5和JavaScript技术来实现页面和交互逻辑。通过将小程序的页面嵌入到网页中,并借助云端服务来实现功能和数据存储,可以实现小程序的不安装使用。这种方式既能满足用户的需求,APP又能减少用户的空间占用和下载流量,是一种非常便捷和高效的应用开发方式。

 易嘉科技
易嘉科技