在本教程中,我们将详细介绍在线生成App套HTML的原理和方法。这种方式能快速将现有的网站应用转换为移动应用,不仅节省了开发成本和时间,还方便用户随时随地访问。本教程非常适合入门的人员浏览。
### 什么是App套HTML?
App套HTML(WebView App)是一种使用原生App的Web视图组件来加载网页内容,从而实现在移动设备上运行动态网页的应用程序。这种方法允许开发者利用HTML5,CSS3和JavaScript技术构建应用程序

,而不需要为每个平台编写独特的代码。
### 原理介绍
WebView是一种将web内容嵌入到原生应用中的组件。当用户安装并打开此类App时,其载入并显示的是一个具有嵌入式浏览器的视图。WebView能够将网页显示为一个原生应用的一部分,用户看起来就像在使用一个App,而不是浏览器访问网站。这种应用程序实际上只是一个打包了网站资源并将其呈现在原生应用中的“容器”。
### 实现步骤
#### 1. 选择合适的在线生成工具
有许多在线生成工具可以帮助开发者将现有网站转换为App套HTML应用。比如:
– WebViewGold
– GoNat网站app在线制作生成支持安卓ive
– Web2App
这些工具通常提供简单易懂的操作界面,可以根据不同需求生成适用于Android或iOS的App。
#### 2. 添加网址和配置选项
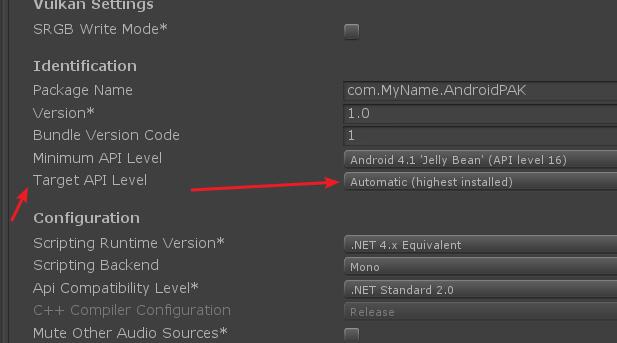
在选择完在线App生成工具后,填写指向现有网站的URL。然后根据需要选择相应配置,如主题颜色、加载模式、启动画面、App图标等。
#### 3. 添加设备兼容性和功能
根据需求,可以添加一些设备兼容性和特定功能:
– 适应不同设备尺寸等
– 离线支持和缓存
– 推送通知
– 利用原生功能,如摄像头、GPS等
#### 4. 测试和提交
在生成App后,务必对其进行充分测试,以确保页面加载速度、页面显示、交互功能等都符合预期。之后,将生成的App提交至相应应用商店(如Google Play或Apple App Store)供用户下载。
### 优缺点
App套HTML有其优网站能生成app缺点:
优点:
1. 开发成本与时间降低
2. 代码复用,方便维护与更新
3. 良好的跨平台支持
缺点:
1. 性能相较于原生App可能有所下降
2. 设备功能支持受限
3. 用户体验与原生App相比可能有差异
总之,App套HTML是一个快速、高效的方法,可以将现有网站应用转换为在移动设备上运行的应用程序。虽然可能存在一些限制,但对于许多入门者而言已经足够满足需求。

 易嘉科技
易嘉科技