前端项目通常运行在浏览器中,但是有时候我们需要将前端项目打包成一个安装包,以便在移动设备上运行。这篇文章将介绍如何将前端项目打包成一个安装包,并让它在移动设备上运行。
打包前端项目成安装包的原理
打包前端项目成安装包的原理是将前端项目的代码和资源文件打包成一个安装包,然后通过安装包的方式将它们安装到移动设备上。安装包通常包含一个主程序和一些资源文件,例如图片、字体、样式表等等。当用户打开安装包后,主程序会读取资源文件并将它们渲染到屏幕上,从而呈现出前端项目的界面。
打包前端项目成安装包的步骤
1. 安装打包工具
打包前端项目成安装包需要使用特定的打包工具。在Android平台上,我们可以使用Android St

udio来打包前端项目。在iOS平台上,我们可以使用Xcode来打包前端项目。需要注意的是,打包工具的安装过程可能会因为网络或环境问题而比较复杂,需要耐心一些。
2. 准备前端项目
在打包前端项目之前,我们需要准备好前端项目的代码和资源文件。如果是使用React、Vue等框架开发的项目,我们需要通过npm或yarn等工具安装依赖包,并使用框架提供的命令行工具进行打包。如果是使用纯HTML、CSS、JavaScript等技术开发的项目,我们需要手动将代码和资源文件整理好。
3. 配置打包工具
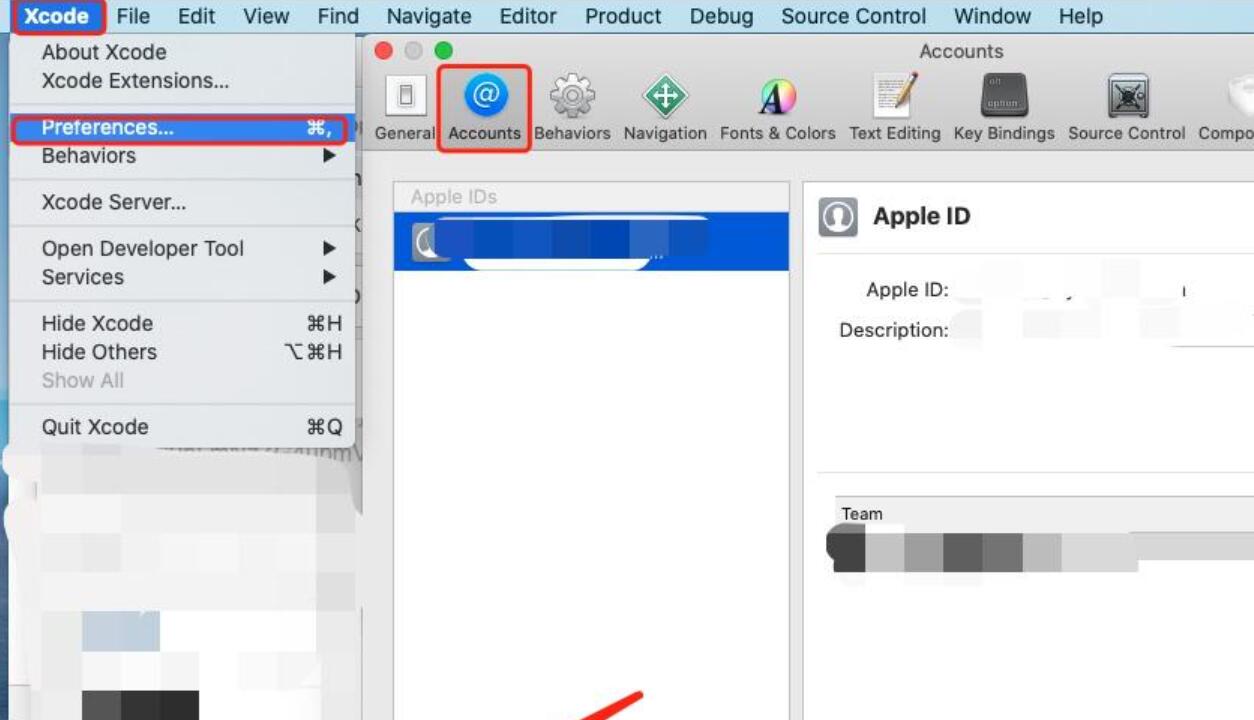
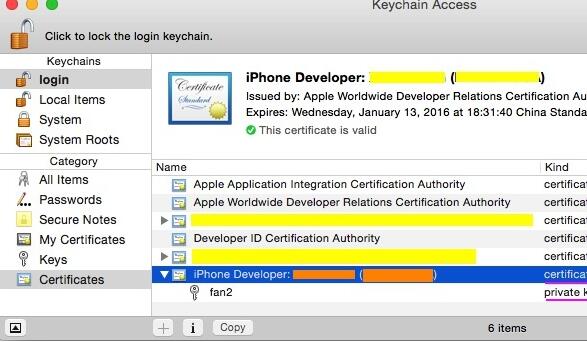
在使用打包工具之前,我们需要对其进行一些配置。例如,在Android Studio中,我们需要apk文件在线运行创建一个新的项目,并在项目中添加前端项目的代码和资源文件。然后,我们需要配置一些参数,例如应用程序的名称、图标、版本号等等。在Xcode中,我们需要创建一个新的工程,并将前端项目的代码和资源文件添加到工程中。然后,我们需要配置一些参数,例如应用程序的名称、图标、版本号等等。
4. 打包前端项目
完成以上步骤后,我们即可开始打包前端项目。在Android Studio中,我们可以使用Gradle来构建和打包应用程序。在Xcode中,我们可以使用Xcode自带的打包工具来打包应用程序。需要注意的是,打包前端项目需要一些时间,时间的长短取决于前端项目的规模和复杂程度。
5. 安装和测试应用程序
打包完成后,我们需要将应用程序安装到移动设备上,并测试它的运行情况。在Android平台上,我们可以通过USB连接设备来安装应用程序。在iOS平台上,我们需要使用Xcode或php打包成exe者iTunes来安装应用程序。测试应用程序的运行情况时,需要注意一些细节,例如界面是否正常、功能是否完整、性能是否流畅等等。
总结
打包前端项目成安装包是一个比较复杂的过程,需要一些专业的技能和工具。但是,打包前端项目成安装包可以让我们的前端项目更加方便地在移动设备上运行,并且可以提高用户的使用体验。希望这篇文章能够对你有所帮助,让你更加了解如何将前端项目打包成一个安装包。

 易嘉科技
易嘉科技