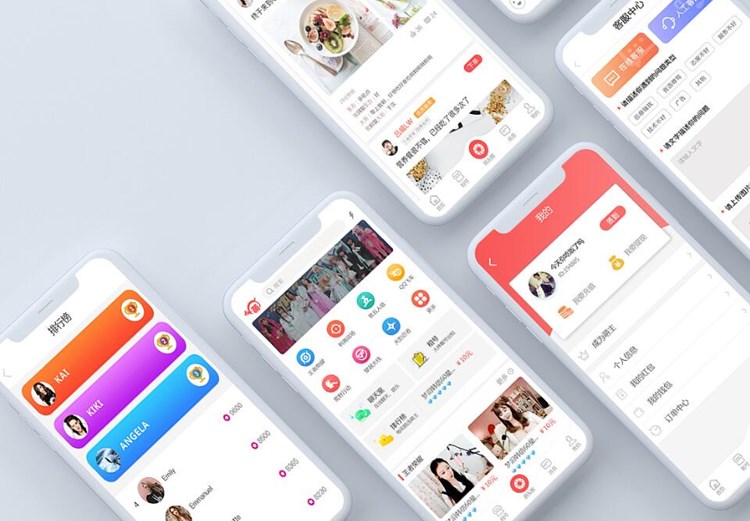
随着移动互联网的快速发展,越来越多智电瑞创的企业和个人开始关注H5单页应用的开发及应用。H5是HTML5的简称,H5单页应用是一种基于Web技术开发的轻量化Web应用,通过一张或少量页面来实现所有功能,轻便快捷,适合于移动端用户体验。H5单页应用广泛应用于品牌宣传、移动营销、活动推广、移动服务等领域。
一、H5单页应用的优点
1. 高互动性。 H5单页应用通过富媒体(图片、视频等)丰富页面内容,并通过Ajax技术实现数据交互,增强用户交互性和体验感。
2. 快速加载。 H5单页应用采用单页面架构,只需加载一次HTML、CSS和JavaScript文件,无需频繁地请求服务器,可加快页面的加载速度,提高用户满意度。
3. 美观易用。 H5单页应用为了达到良好的视觉效果和用户体验,在布局、设计、交互等方面做了很多优化,使应用在外观和操作上都更加美观、易用。
4. 更适合移动端。 H5单页应用可以适配多种移动设备,不受平台限制,提高用户使用体验。
二、H5单页应用的开发流程
H5单页应用的开发与传统Web开发有一定的差别,需要遵循以下开发流程:
1. 需求分析和设计。 需求分析围绕着客户的业务需求设计产品的功能模块和用户交互流程,确定页面设计风格和布局。
2. 切图。 切图是将设计图当中的图片、文本、样式等素材进行分离、切割和优化的过程。
3. 编写HTML、CSS 和JavaScript代码。 使用相关工具或编辑器,按照需求和设计师提供的效果图,将静态元素和交互元素进行整理后实现代码编写。
4. 开发移动端适配方

案。 基于当前市场上主要的移动设备尺寸,开发移动端适配方案,采用流式布局或是弹性布局等方案。
5. 调试和联调。 在本地环境下进行功能测试、代码调试,解决页面兼容性、交互逻辑的问题,并与后台开发联调,确保数据交互和数据呈现的准确性。
6. 上线发布。 将代码上传至服务器,注册域名、备案等,最终上线应用。
三、H5单页应用实现技术
1. 框架:采用Vue或React框架进行H5开发可以大大增强开发效率,并使开发工作更加规范和标准。
2. Ajax:使用AJAX技术实网站做app现动态数据交互,从服务器端获取数据并在页面上呈现。
3. CSS预处理器:使用CSS预处理器(如SASS和LESS等)可提高CSS代码的可维护性和扩展性,减少代码冗余。
4. 模块化:采用ES6语法中的模块化可将代码划分为可独立操作的模块,提高代码的可读性和可维护性。
5. 自适应设计:使用rem、em和弹性布局等技术可以在不同大小的设备上自动调整页面元素的大小和位置,提升用户体验。
四、H5单页应用实现经验
1. 设计简介:设计简洁,不要让用户看到过多冗余信息,不相关的信息可以通过配图和动画等方式呈现。
2. 兼容性问题:移动设备、浏览器的兼容性问题需要特别关注,保证页面在手机、iPad等不同设备上正常呈现。
3. 加载速度:由于H5单页应用只加载一次HTML、CSS和JavaScript文件,因此需要进行性能优化来达到更好的上线效果。
4. 体验创新:可借助扫码、AR、VR等新形态技术实现用户感官体验的创新。
总而言之,开发一个优秀的H5单页应用需要时刻关注用户需求及体验,也需要深入了解HTML5、CSS3、JavaScript等技术,学习和掌握相关的开发工具和框架,通过不断的学习和实践,创造出更加美观、实用、易用的H5单页应用。

 易嘉科技
易嘉科技