用H5生成App主要是通过将HTML5技术封装到一个原生的App容器中,从而使得H5页面在移动设备上表现得更像原生应用。这种方法的优点是可以跨平台、减少开发与维护成本。在这里,我们将简要介绍两种常用的H5生成App的方法,分别是使用PhoneGap (Apache Cordova) 和 WebView。
一、使用PhoneGap (Apache Cordova)
PhoneGap (现已更名为Apache Cor网站自动生成appdova) 是一个开源框架,可以将H5应用打包成原生App。开发者只需要使用HTML5, CSS和JavaScript技术进行开发,然后通过PhoneGap将其封装成iOS、Android、Windows网站网页生成app Phone等平台的App。以下是使用PhoneGap生成App的基本步骤:
1. 安装环境:首先需要在开发环境中安装Node.js、Git命令行工具。然后通过命令行安装Cordova(PhoneGap)的npm 套件:
“`
npm install -g cordova
“`
2. 创建项目:使用Cordova CLI(命令行工具)创建一个新项目:
“`
cordova create myApp com.example.myapp MyApp
“`
其中,myApp 是项目目录,com.example.myapp 是项目包名,MyApp 是应用名称。
3. 添加平台:进入到刚刚创建的项目目录,然后添加要生成的App的平台。例如,如果您要生成Android App:
“`
cd myApp
cordova platform add android
“`
4. 开发:将H5代码(HTML, CSS, JavaScript)放入项目的 “www” 目录中。这里,您可以直接编写代码,或者使用已有的前端框架(如React、Angular、Vue等)进行开发。
5. 插件:Cordova 提供了丰富的插件来让您的H5代码访问原生设备功能,如相机、通讯录等。要添加插件,可以使用以下命令:
“`
cordova plugin add [插件名]
“`
插件名称可以从[Cordova 插件库](https://cordova.apache.org/plugins/) 中查找。
6. 构建与测试:使用以下命令构建项目:
“`
cordova build android
“`
然后,通过以下命令安装

并运行在您的设备或模拟器上:
“`
cordova run android
“`
此外,Cordova还提供了实时预览功能,可以使用“cordova serve”命令在浏览器中进行测试。
二、使用WebView
WebView 是一种内嵌浏览器组件,可以让App内部直接访问和渲染Web页面。要使用WebView生成App,您可以使用原生开发工具(例如Android Studio、Xcode)创建原生应用,然后将您的H5页面嵌入到原生App中。
以Android为例,以下是使用WebView生成App的基本步骤:
1. 创建项目:打开Android Studio,创建一个新的Android项目。
2. 权限设置:在AndroidManifest.xml文件中,添加网络权限:
“`xml
“`
3. 布局:在activity的布局文件中(如activity_main.xml),添加一个WebView组件:
“`xml
android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
“`
4. 加载H5页面:在对应的Activity(如MainActivity.java)中,加载您的H5页面:
“`java
WebView webView = findViewById(R.id.webview);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(“https://yourwebsite.com”);
“`
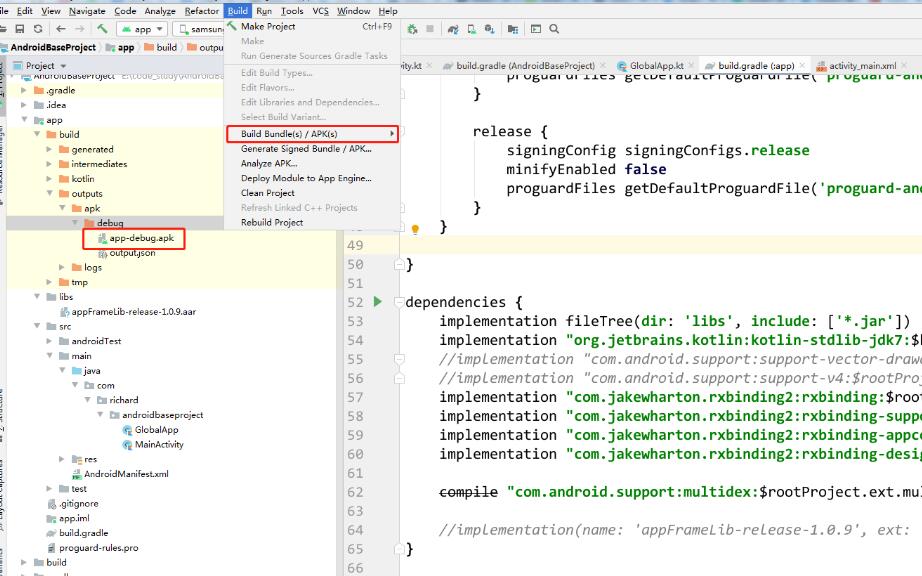
5. 构建与测试:您可以在Android Studio中构建、测试和发布您的App。
同样的,对于iOS平台,您可以在Xcode中创建项目,并使用WKWebView组件来实现类似的功能。
综上,PhoneGap (Apache Cordova) 和 WebView 是两种常用的用H5生成App的方法。前者可以跨平台,而后者则需针对每个平台单独开发。根据项目需求,您可以选择最适合您的方法进行开发。

 易嘉科技
易嘉科技