页面打包 APK(原理及详细介绍)
在互联网领域,将一个网页或网站转换成一个安卓应用(APK)是一种有效的推广策略。这种方式能提供更好的用户体验,因为许多用户更喜欢使用原生应用而非通过网页浏览器访问内容。在本教程中,我们将详细介绍页面打包 APK 的原理,并向您展示如何将网页转换成一个安卓应用。
一、原理
在开始之前,让我们先了解一下页面打包 APK 的基本原理。核心思想是将一个网页或网站转换成一个原生的安卓应用 (APK 文件)。这个过程是通过使用 WebView 组件完成的,它是 Android 开发框架中的一部分,允许开发者在原生应用中嵌入网页。WebView 可以打开任何 URL,因此您可以将整个网站或特定页面的 URL 嵌入到 WebView 中,从而实现网站到应用程序的转换。
为了制作一个使用 WebView 的 APK,您需要先配置一个安卓项目,然后将 WebView 控件添加到您的应用布局中。接下来,您需要编写一些代码来加载您的网页 URL,并控制 WebView 的行为。最后,您将需要使用 Android Studio 将您的项目构建成一个 APK 文件。
在使用 WebView 时,您需要注意某些限制。典型的限制包括缺乏对视频和音频播放器的完整支持、缺乏对一些 CSS3 功能的支持,以及与 JavaScript 的兼容问题。虽然 WebView 可以提供大部分网页的基本功能,但对于某些特定功能,可能需要使用更高级的技术,如 React Native 或 Flutter。
二、实施过程
以下是将网页转换为 APK 的详细步骤:
1. 安装 Android Studio:首先,您需要安装并设置 Android Studio,这是开发安卓应用程序的官方集成开发环境(IDE)。
2. 创建一个新项目:在 Android Studio 中创建一个新项目后,选择空 Activity 模板。为您的项目选择网页封包一个名称和保存位置,然后单击“完成”。
3. 添加 WebView 组件:打开“res/layout/activity_main.xml”文件,这是应用程序的主布局文件。将以下代码添加到该文件中,以创建一个具有 WebView 组件的布局:
“`xml

android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
“`
4. 配置 AndroidManifest.xml:修改“AndroidManifest.xml”文件,添加 INTERNET 权限:
“`xml
“`
5. 设置 WebView:现在,您需要在您的主 Activity 中设置 WebView。打开“java//MainActivity.java”文件,并将以下免费封装app代码添加到“onCreate”方法中:
“`java
WebView webView = findViewById(R.id.webview);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl(“https://your-website-url.com”);
“`
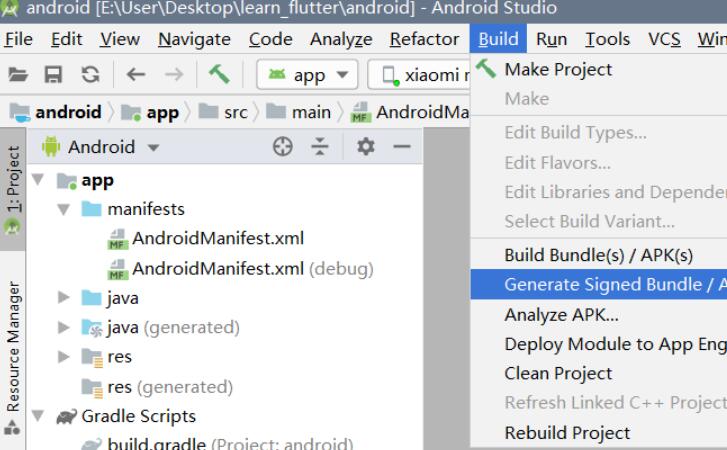
6. 编译并导出 APK:完成上述所有步骤后,您可以在 Android Studio 中构建并导出 APK 文件。为此,请转到“Build” > “Build Bundle(s) / APK(s)” > “Build APK(s)”。您将在项目文件夹中找到编译好的 APK 文件。
至此,您已成功将网页打包成 APK。现在,用户们可以将您的应用程序安装到他们的设备上并访问您的网页,而无需使用网络浏览器。请注意,在发布应用程序之前,您可能需要对其进行额外的优化,以提供更好的用户体验。

 易嘉科技
易嘉科技