手机H5页面制作APP是移动互联网领域中的热门话题之一,本文将介绍手机H5页面制作APP的原理和详细的教程。
一、H5页面简介
H5页面,也叫HTML5页面,是指使用HTML5语言编写的网页。HTML5是HTML的第五个版本,仍然是最新版本,而且是HTML标准实现的一个重要里程碑。与HTML4相比,HTML5支持更多的多媒体类型,例如音频和视频。
二、手机H5页面制作APP的原理
制作手机H5页

面APP,通常采用的是一种名为“WebView”的技术,它是一种在移动应用中嵌入网页的技术,实现了通过网页来展现移动应用内容的功能。在这个过程中,WebView将H5页面加载到应用中,可以实现从H5页面跳转到原生页面,或者从原生页面跳转到H5页面的效果。
三、制作H5页面APP的工具
制作H5页面APP的工具有很多,其中比较常用的有两种:Web App Maker和Wappler。
1、Web App Maker
Web App Maker是一款基于HBuilder的工具,内置了很多插件和模板,可以帮助用户快速制作出符合目标市场需求的APP。
使用Web App Maker,首先需要经过以下步骤:
(1)打开HBuilder,并创建项目;
(2)选中“移动互联网APP”选项,输入APP名称和APP包名;
(3)在工具栏中,选中“Web App Maker”,并进行配置;
(4)在模板列表中,选择一个符合需求的模板,并进行修改。
2、Wappler
Wappler是一款可视化页面制作工具,通过可视化操作,用户可以制作各种各样的H5页面。
使用Wappler,首先需要经过以下步骤:
(1)下载Wappler,并打开它;
(2)在“新建项目”中,输入项目名称,并选择目标平台;
(3)选择一个合适的模板,并进行修改。
四、制作H5页面APP的教程
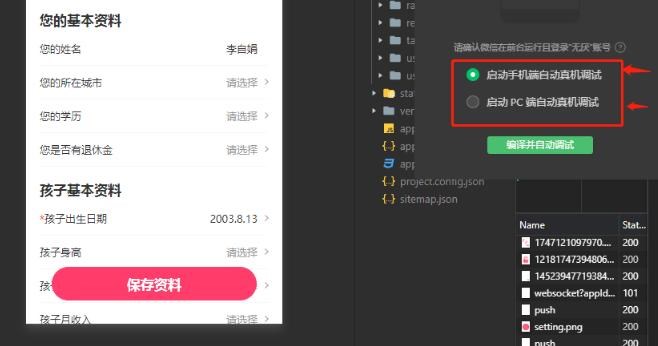
以使用Web App Maker为例,下面是制作H5页面APP的具体步骤:
(1)打开HBuilder,并创建项目;
(2)选中“移动互联网APP”选项,微信h5制作app哪家好输入APP名称和APP包名;
(3)在工具栏中,选中“Web App Maker”,并进行配置;
(4)在模板列表中,选择一个符合需求的模板,例如“餐厅订餐APP”;
(5)在页面编辑器中,可以对页面进行定制化修改,例如更换图片、改变文字内容等;
(6)在“数据视图”中,可以添加或修改数据。
通过以上步骤,制作H5页面APP的过程已经完成了。接下来,可以将制作好的APP进行打包发布到各个应用市场中。
总结:制作H5页面APP并不是一件很困难的事情,只要掌握了一些基本的知识和技巧,就可以轻松制作出自己的H5页面APPh5builder开发app。

 易嘉科技
易嘉科技