现如今,手机app已经成为了我们日常生活中必不可少的工具。而H5技术作为目前最流行的移动前端开发技术,也越来越受到开发者的青睐。那么如何利用H5技术来制作手机app呢?下面我们来介绍一下H5制作手机app的原理和步骤。
#### 1. 原理
H5技术很强的跨平台性,可以在不同的移动设备中运行,也可以通过浏览器访问。同时,H5技术也可以实现很多本地app能实现的功能,比如滑动、上传照片、扫码等。因此,利用H5技术制作手机app,实际上是将H5页面通过封装成原生app的形式,在用户手机中以app的形式展现出来。
#### 2. 步骤
下面,让我们来介支持h5封装免签版苹果app绍一下利用H5技术制作手机app的步骤。
**步骤一:确定app需求和功能**
在开始开发app之前,首先需要确定这款app的需求和功能。包括但不限于架构设计、UI设计和功能开发等等。此外,还需要考虑app所需的后台服务,比如数据存储和接口设计。
**步骤二:选择合适的开发框架**
开发框架对于H5制作手机app来说非常重要。根据项目需求和个人经验,可以选择Vue、React Native、Ionic等开发框架。根据框架的不同,所使用的语言和编写方式也不相同。
**步骤三:开发H5页面**
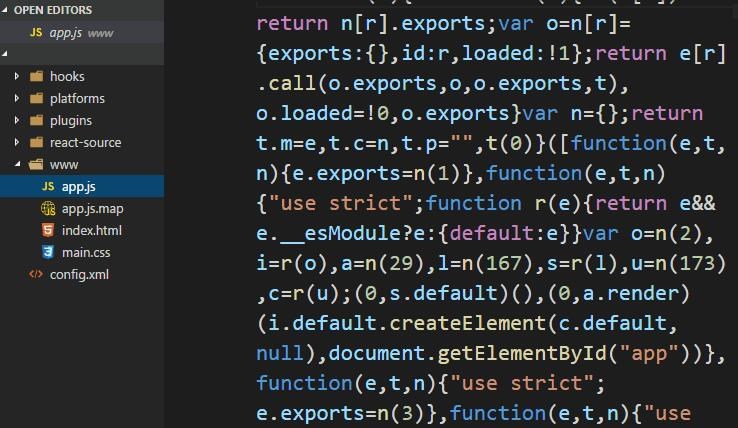
在确定了app需求和选择了相应的开发框架之后,接下来就是H5页面的开发。H5页面包括HTML、CSS和JavaScript三个方面,需要根据需求开发出对应的页面。需要注意的是,H5页面的开发需要考虑到不同的设备和浏览器的兼容性问题。
**步骤四:封装H5页面为原生app**
在H5页面开发完成之后,需要将页面封装成原生app的形式。这个过程需要借助第三方工具或者SDK进行实现,比如Cordova、PhoneGap等。这些工具可以将HTML、CSS和JavaScript等代码进行打包,生成与原生app相同的安装包,达到app的形式。

*制作h5页面的app的*步骤五:测试和发布**
封装完成后,需要进行测试和发布。测试包括功能测试和用户体验测试。发布需要考虑到开发者账号、证书和应用商店等问题。
#### 3. 总结
以上是H5制作手机app的步骤和原理。H5技术的广泛应用,让开发者可以通过一定的技术和工具,借助H5技术来制作移动app。但需要注意的是,H5技术有其自身的一些局限性,比如性能、用户体验等等。因此,在实际开发过程中需要根据需求和项目情况进行选择,达到最佳的效果。

 易嘉科技
易嘉科技