标题:手机网页生成APP代码的原理与详细介绍
导语:随着移动互联网的不断发展,手机APP已经成为我们生活中不可或缺的重要工具。而将手机网页生成为APP则为初创公司、个人开发者以及不方便投入大量时间与资金的企业提供了便利。接下来,我们将为大家详细介绍手机网页生成APP的原理及方法。
一、手机网页生成APP的原理
手机网页生成APP的核心原理是:利用Web视图容器(WebView或Webview-based框架,例手机网站app生成如Apache Cordova/PhoneGap等)将网页内的HTML、CSS、JavaScript等资源进行加载并呈现,从而实现将网页包装成一个原生应用的效果。以下几点作为说明:

1. WebView与Webview-based框架:WebView是一种内嵌于原生应用中的网页浏览器控件,它可以加载URL并显示网页内容。WebView基于系统的浏览器组件,例如Android中的Chromium,iOS中的WebKit。然而,WebView的功能有限,因此开发者会选择使用Webview-based框架,例如Apache Cordova/PhoneGap,这类框架在WebView的基础上增加了与原生功能的调用接口,如文件系统、传感器、相机等。
2. 混合式应用(Hybrid App):通过将网页生成APP所得到的应用被称为混合式应用。这类应用既具有网页应用的可跨平台特性,又实现了部分原生应用的功能,能够在应用商店中发布。
3. 性能与用户体验:虽然混合式应用的开发成本相较于完全原生的APP要低一些,但其性能与用户体验很难达到原生应用的水平。因此,对于对性能要求较高的应用场景,可能需要考虑其他的开发方式,如原生应用或使用ReactNative、Flutter等跨平台框架。
二、手机网页生成APP的具体实现方法:
1. 使用Apache Cordova/PhoneGap(推荐):
Apache Cordova(早期称为PhoneGap)是一个开源的Webview-based框架,可以将HTML、CSS、JavaScript代码包装成跨多个平台的原生应用。开发者可以使用Cordova的插件系统调用原生设备功能,如GPS、相机等。
具体步骤:
a. 安装Node.js,并使用npm安装Cordova命令行工具;
b. 创建Cordova项目,并使用命令将所需的平台(如Android、iOS)添加至项目;
c. 将网页资源(HTML、CSS、JavaScript文件)放置在“www”目录下;
d. 使用Cordova插件进行扩展和原生功能调用;
e. 使用Cordova命令编译并生成原生应用。
2. 使电脑网站生成手机app吗用WebView容器:
对于功能需求较简单的应用,可以选择直接使用原生应用开发中的WebView容器。
Android:
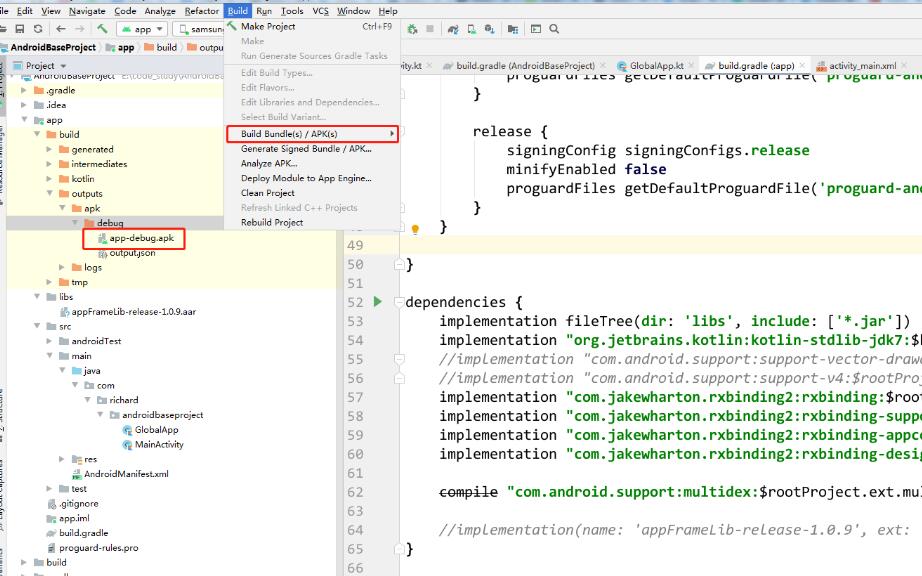
a. 使用Android Studio创建一个新的项目;
b. 在主Activity中加入WebView组件;
c. 在Activity对应的Java代码中加载并设置WebView以显示目标网页。
iOS:
a. 使用Xcode创建一个新的项目;
b. 在主ViewController中加入WKWebView组件;
c. 在ViewController对应的Swift/Objective-C代码中加载并设置WKWebView以显示目标网页。
总结:通过上述介绍,我们了解了手机网页生成APP的原理及方法。使用Webview-based框架如Apache Cordova/PhoneGap或直接使用WebView控件,可以帮助开发者轻松实现将网页转换为APP。然而,由于性能和用户体验的局限性,对于对性能要求较高的应用场景,请选用其他更适合的技术方案。

 易嘉科技
易嘉科技