在互联网时代,我们经常访问各种网站,但有时候我们希望能够将一些网站打包成iOS应用程序,方便我们随时随地查看。本文将介绍网页打包成iOS应用程序的原理和详细介绍。
一、网页打包成iOS应用程序的原理
网页打包成iOS应用程序的原理比较简单,就是将网页的HTML、CSS、JS等文件进行打包,然后通过Xcode工具将其编译成iOS应用程序。具体来说,网页打包成iOS应用程序的过程可以分为以下几个步骤:
1. 获取网页的HTML、CSS、JS等文件。
2. 使用Xcode工具创建一个新的iOS应用程序。
3. 将网页的HTML、CSS、JS等文件添加到iOS应用程序中。
4. 在Xcode工具中进行编译和打包。
5. 将打包好的iOS应用程序安装到iPhone或iPad设备中。
二、网页打包成iOS应用程序的详细介绍
下面将详细介绍网页打包成iOS应用程序的具体步骤。
1. 获取网页的HTML、CSS、JS等文件
首先需要获取网页的Handroid sdk打包aarTML、CSS、JS等文件。可以通过浏览器的“查看源代码”功能或者使用网页抓取工具将网页的源代码保存到本地。
2. 使用Xcode工具创建一个新的iOS应用程序
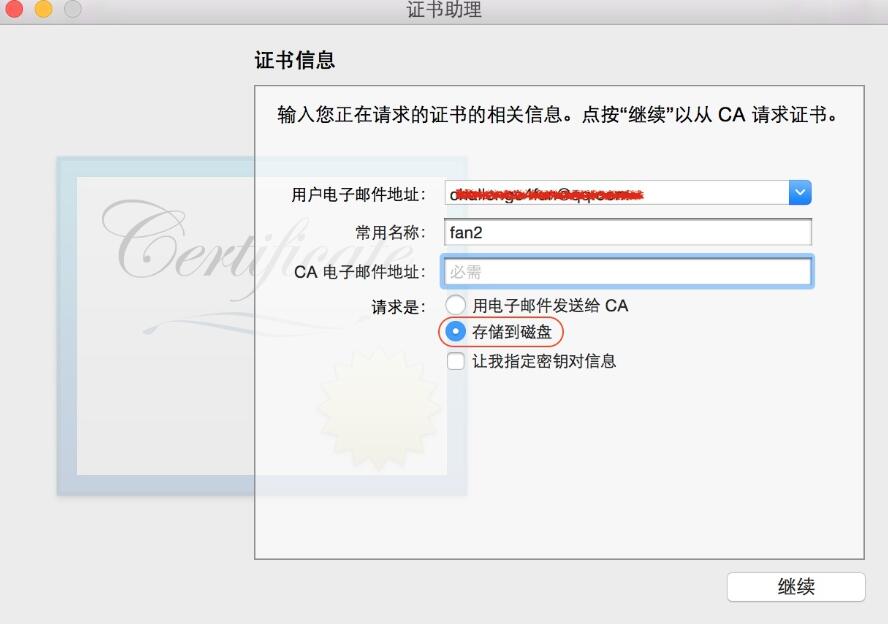
打开Xcode工具,选择“Create a new Xcode project”,然后选择“Application”模板,点击“Next”按钮。在“Choose a template for your new project”页面,选择“Single View Application”,点击“Next”按钮。在“Choose options for your new project”页面,填写应用程序的名称和组织名称,选择应用程序的存储位置,点击“Next”按钮。在“Choose options for your new project”页面,选择Swift或Objective-C语言,点击“Next”按钮。在“Choose options for your new projec安卓 IOS 二码合一t”页面,选择应用程序的设备类型,点击“Next”按钮。在“Choose options for your new project”页面,选择应用程序的存储位置,点击“Create”按钮。
3. 将网页的HTML、CSS、JS等文件添加到iOS应用程序中
在Xcode工具中,选择“File”->“New”->“File”,在弹出的对话框中选择“Empty”模板,点击“Next”按钮。在“Choose options for your new file”页面,填写文件的名称和存储位置,点击“Create”按钮。在Xcode工具中,选择“File”->“Add Files to ‘xxx’”,然后选择网页的HTML、CSS、JS等文件,点击“Add”按钮。将网页的HTML、CSS、JS等文件添加到刚刚创建的文件中。
4. 在Xcode工具中进行编译和打包
在Xcode工具中,点击“Product”->“Build”按钮,进行编译。在编译完成后,点击“Product”->“Archive”按钮,进行打包。在打包完成后,可以在Xcode工具中进行签名和发布。
5. 将打包好的iOS应用程序安装到iPhone或iPad设备中
将打包好的iOS应用程序通过iTunes或其他方式安装到iPhone或iPad设备中。
三、总结

网页打包成iOS应用程序的原理比较简单,就是将网页的HTML、CSS、JS等文件进行打包,然后通过Xcode工具将其编译成iOS应用程序。通过以上步骤,我们可以很容易地将网页打包成iOS应用程序,方便我们随时随地查看。

 易嘉科技
易嘉科技