H5 iOS封装,是指将HTML5网页封装成iOS App的过程。HTML5是一种标准化的技术,可以让网页变得更加交互和动态。而iOS App是一种本地应用程序,可以在iOS设备上运行。将HTML5网页封装成iOS App,可以让用户更加方便地使用网页,同时也可以让开发者更加便捷地开发和发布应用程序。下面我们来详细介绍一下H5 iOS封装的原理和方法。
H5 iOS封装的原理
H5 iOS

封装的原理主要是通过UIWebView或WKWebView来实现。UIWebView是iOS系统自带的WebView控件,可以加载网页并显示在iOS应用中。WKWebView是iOS8之后新增的WebView控件,相比UIWebView更加高效和稳定。
H5 iOS封装的方法
H5 iOS封装的方法主要有两种:一种是使用第三方工具进行封装,另一种是手动封装。
1. 使用第三方工具进行封装
目前市面上有很多第三方工具可以用来封装HTML5网页为iOS App,比如:PhoneGap、Cordova、Ionic等。这些工具都提供了完整的开发框架和工具链,可以方便地进行开发、测试和发布应用程序。其中,Cordova是最流行的封装工具之一,它提供了一套插件机制,可以让开发者通过JavaScript调用原生iOS API,实现更加强大的功能。
使用第三方工具进行H5 iOS封装的步骤如下:
(1)安装第三方工具
首先需要安装相应的第三方工具,比如Cordova。可以通过npm命令进行安装,也可以从官网下载安装包进行安装。
(2)创建项目
使用第三方工具创建一个新的项目,可以选择不同的模板和插件来定制应用程序的功能和外观。
(3)编写代码
编写HTML5网页和JavaScript代码,实现应用程序的功能和交互。
(4)添加插件
如果需要使用原生iOS API,可以通过Cordova提供的插件机制来添加相应的插件。
(5)打包发布
使用第三方工具进行打包,生成iOS App,并上传到App Store或其他渠道进行发布。
2. 手动封装
手动封装是指通过编写原生iOS代码来实现H5 iOS封装的过程。虽然比较繁琐和复杂,但是可以更加灵活地控制应用程序的行为和性能。
手动封装的步骤如下:
(1)创建Xcode项目
在Xcode中创建一个新的iOS项目,选择Single View Application模板。
(2)添加WebView控件
在Storyboard中添加一个WebView控件,并设置其大小和位置。
(3)加载网页
在ViewController中编写代码,加载HTML5网页,例如:
“`
NSURL *url = [NSURL URLWithString:@”http://www.example.com”];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[self.webView loadRequest:request];
“`
(4)实现交互
通过JavaScript与原生iOS代码进行交互,例如:
“`
// 在JavaScript中调用原生iOS代码
window.webkit.messageHandlers.native.postMessage({title: ‘Hello, iOS!’});
// 在原生iOS代码中接收JavaScript消息
– (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message {
NSDictionary *body = message.body;
NSString *title = [body objectForKey:@”tAPP封包itle”];
NSLog(@”%@”, title);
}
“`
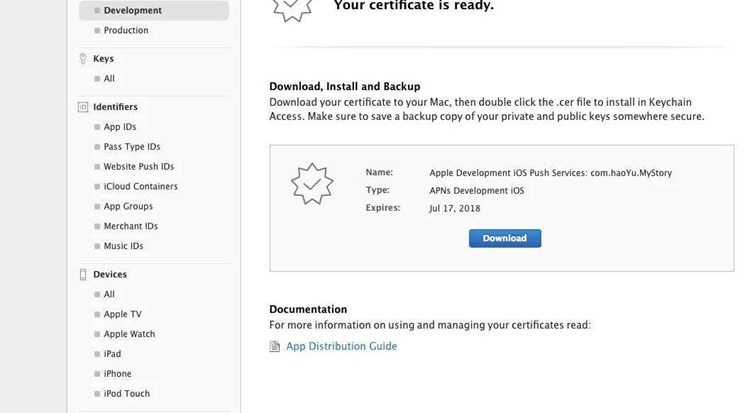
(5)打包发布
在Xcode中进行打包,生成iOS App,并上传到App Store或其他渠道进行发布。
总结
H5 iOS封装是一种将HTML5网页网页app封装成iOS App的过程。可以使用第三方工具进行封装,也可以手动编写原生iOS代码实现。无论采用哪种方法,都需要理解UIWebView或WKWebView的原理和使用方法,同时也需要掌握JavaScript与原生iOS代码之间的交互方式。

 易嘉科技
易嘉科技