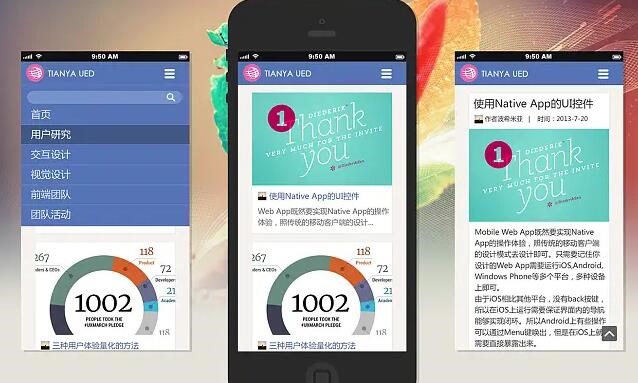
网页应用(Web App)是一种使用浏览器技术(如HTML、CSS和JavaScript)开发的应用程序。与传统的桌面应用或手机应用不同,网页应用无需安装在用户设备上,只要用户有一个连接到互联网的浏览器,就可以在不同设备之间轻松访问和使用您的应用。
在这篇文章中,我们将介绍如何将网页转换成网页应用,包括原理以及详细的实现步骤。
## 原理
网页应用的实现原理主要依赖于Web技术和相关API。在现代Web应用开发中,涉及到以下一些关键技术:
1. Progressive Web App(PWA,渐进式网络应用):这是一种构建跨平台Web应用的方法,可以使Web应用具有类似于原生应用的体验,包括离线访问、通知推送等功能。
2. HTML5、CSS3和JavaScript:这些网页开发基础知识是构建网页应用的基石。
3. 响应式设计:为适应不同设备和屏幕尺寸,网页应用需要具备响应式设计能力,使内容在各种设备上都能呈现得很好。
4. 前端框架和类库:这些工具有助于快速构建可扩展的Web应用,如React、Vue、Angular、Bootstrap等。
## 实现步骤
现在让我们详细介绍如何将网页转换成网页应用:
### 1. 设计响应式布局
根据您的目标受众以及需求,设计网页的布局,包括导航栏、图像、文本等内容。确保你的布局是自适应的,可以适应不同的屏幕尺寸。
##网站app生成的# 2. 编写HTML、CSS和JavaScript代码
使用HTML、CSS和JavaScript这三大基础技术构建网页应用。HTML用于定义页面结构、CSS负责美化页面样式,而JavaScript负责处理页面的交互。
### 3. 构建服务端API(可选)
如果您的网页应用需要从服务器获取数据或与服务器进行交互,那么您需要设计和构建后端API。根据您的需要,您可以选择Node.js、PHP、Python、Ruby等作为后端开发语言。
### 4. 使用前端框架(可选)
为了提高开发效率,考虑使用前端框架如React、Vue、Angular等。这些框架有助于组织代码,提高代码的可读性和可维护性。
### 5. 将网页转换为PWA
实现PWA的关键是添加一个名为”manifest.json”的文件,定义应用的元数据(如名称、图标和主题颜色等)、以及注册一个Service Worker。Service Worker是一种特殊的JavaScript脚本,它允许您在后台执行操作,例如缓存应用文件,从而实现离线访问。
以下是一个简单的manifest.json示例:
“`json
{
“name”: “My Web App”,
“short_name”: “WebApp”,
“description”: “An example of a web app”,
“start_url”: “/index.html”,
“display”: “standalone”,
“background_color”: “#ffffff”,
“theme_color”: “#000000”,
“icons”: [
{
“src”: “icon.png”,
“sizes”: “192×192”,
“type”: “image/png”
}
]
}
“`
要注册Service Worker,需要在网页的JavaScript文件中添加以下代码:
“`javascript
if (app生成网站免费‘serviceWorker’ in navigator) {
navigator.serviceWorker.register(‘/sw.js’)
.then(function() {
console.log(‘Service Worker Registered’);
});
}
“`
以上就是将网页转换成网页应用的原理和实现步骤。根据您的需求,您可以在这个基础上添加更多功能,如通知推送、后台同步等。希望这篇文章对您有所帮助!

 易嘉科技
易嘉科技