网站生成App的过程通常是通过将网站内容转换为App应用程序的形式,使用户可以在移动设备上获得更佳的阅读体验。这通常涉及到将网站变成一个具有应用程序特点和本地功能的移动Web应用。让我们详细了解一下这个过程。
1. 确定类型:首先,确定你的App类型。目前有三种类型可供选择:
– 原生App:专为特定操作系统(如iOS、Android)开发,利用设备底层功能
– 混合App:网站转app生成器结合Web技术(HTML、CSS、JavaScript)与原生功能,可以在不同操作系统上运网页app生成器无广告行
– Progressive Web App(PWA):在浏览器上加载的Web应用,展现类似原生App的体验
2. 设计和优化:优化你的网站以适应移动设备,例如使用响应式设计。考虑添加App特有的功能,如离线访问、推送通知、设备附件访问(摄像头、GPS等)。
3. 开发:根据所选类型选择开发工具:
– 原生App:使用Swift (iOS) 或Kotlin (Android) 开发
– 混合App:使用 Apache Cordova、Flutter、React Native 等框架开发
– PWA:结合HTML、CSS、JavaScript,可借助Google Workbox等库加入PWA特性
4. 测试:在不同设备和操作系统上对App进行测试,找出并修复潜在的兼容性问题。
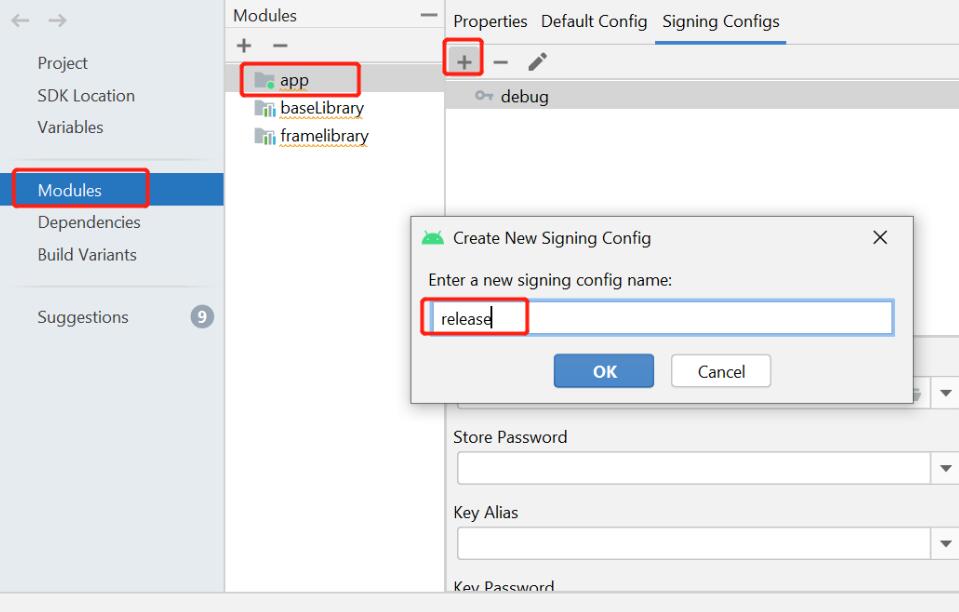
5. 打包与编译:将源代码转换为可在特定平台运行的二进制文件(例如,.ipa文件用于iOS设备,.apk文件用于Android设备)。
6. 发布:将编译后的文件提交到Apple App Store、Google Play Store或其他应用商店,供用户下载和安装。
7. 维护与更新:根据用户反馈和需求更新应用程序,提供持续的内容和功能改进。
需要注意的是,将网站转换为App可能需要一定的技术知识和经验,特别是在原生和混合App方面。但网上已经有一些平台和工具可以帮助你快速实现将网站转换为App。通常,这些工具会将你的网站内容嵌入到一个包装器中,然后提供一些App相关的功能,如提醒、图标等。这样的工具包括Gonative.io,WebViewGold等。
总之,将网站转换为App的过程涉及到选择正确的类型、优化网站、开发、测试、打包和发布。通过关注这些步骤,你可以为用户提

供一个更好的移动体验。

 易嘉科技
易嘉科技