在这篇文章中,我们将探讨如何将一个网站转换成包含广告的移动应用程序(App)。这种方法可以让网站所有

者在App中展示广告,以实现盈利。我们将简要介绍原理、流程和所需技术,以便新手用户能够理解并部署自己的App。
一、原理
将网站转换成App的核心原理是使用Web容器在App中加载网站页面。这种方式可以简化App开发流程,因为可以复用网站的内容和设计。此外,还可网站生成app工具下载以利用各种移动广告平台为App添加广告,以实现盈利。
二、详细介绍
下面是将网站转换成App的主要步骤:
1.选择技术方案
你可以选择使用原生开发(如Android、iOS)或者跨平台开发(如React Native、Flutter)来创建App。如果你对原生编程语言不熟悉,可以选择跨平台开发,这种方式的学习曲线相对较低。
2.创建 Web 容器
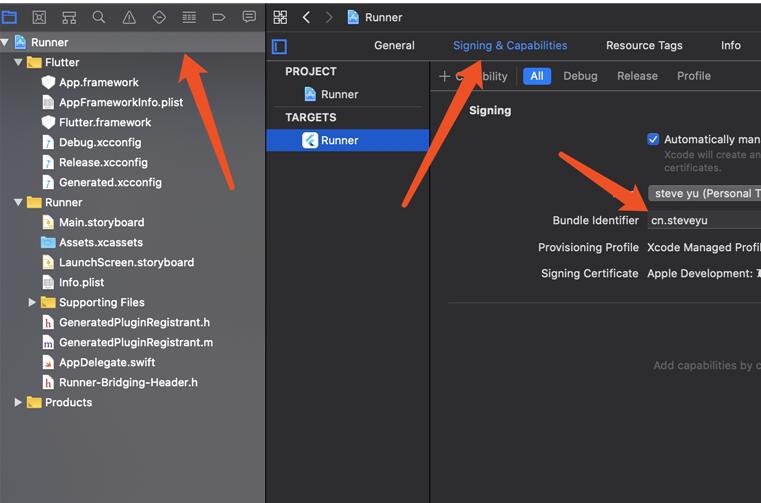
在App中添加一个Web容器(如Android的WebView,iOS的UIWebView或WKWebView),用于加载你的网站的页面。你需要为Web容器指定网址,以便App可以在启动时自动加载相应的页面。
3.配置广告平台
h5生成app选择一个移动广告平台,如Google AdMob或Facebook Audience Network。在网站生成的App中添加SDK(软件开发工具包)并配置相关设置。这些设置通常包括广告单元ID、位置、大小等。
4.添加广告
在App中为广告选择合适的位置,如顶部横幅、底部横幅或悬浮窗广告。在代码中添加广告视图,并绑定相应的广告单元ID。此外,还可以设置广告的展示频率和其他相关属性。
5.测试与发布
在不同设备和操作系统上测试你的App,确保广告能正常展示且不影响用户体验。你还需要确保你的内容和广告符合各大应用商店的政策和规定。将App提交到Google Play、App Store等应用商店时,需按照各商店的要求准备相关资料。一旦App上线,用户便可以下载并使用。
总之,将网站转换成包含广告的App是一种有效的盈利方法。虽然涉及的技术较多,但通过不断学习和尝试,你会发现这个过程并不复杂。希望这篇详细的文章教程对你在入门阶段有所帮助。祝开发顺利!

 易嘉科技
易嘉科技