标题:网站生成应用APP的原理与详细介绍
摘要:本篇文章将向您介绍如何将网站生成为应用APP的原理与详细操作步骤。通过本文,您将了解到网站和应用APP之间的联系与区别,以及如何使用当前主流的技术将网站内容整合到APP中。
正文:
一、网站与APP的关系和区别
1. 关系:网站和APP都是向用户提供信息和服务的载体,它们可以相互补充,共同为用户提供更好的体验。
2. 区别:网站基于浏览器,通过URL访问;而APP是一种独立的应用程序,需要用户下载安装后才能使用。
二、为什么要将网站生成应用APP?
1. 覆盖更多用户:一些用户更习惯使用APP浏览信息,将网站生成为APP有助于覆盖这部分用户。
2. 更佳的用户体验:相较于网站,APP可以为用户提供更加个性化、流畅的使用体验。
3. 启动速度更快:APP相对于网站的启动速度更快,可以节省用户的时间,提高用户满意度。
4. 利用移动设备特性:APP可以跟踪用户位置、发送推送通知等,为用户提供更多便利。
三、将网站生成应用APP的原理
将网站生成为APP的原理主要是利用Web视图(WebView)技术。WebView是一种在APP内嵌入网页的方式,可以让用户在APP内使用网站的所有功能。通过WebView,您可以将网站的内容整合到APP中,实现网站与APP的无缝衔接。WebView还可以与手机的各种硬件设备进行交互,如GPS、摄像头等,从而为用户带来更好的体

验。
四、将网站生成应用APP的详细步骤
1. 选择合适的工具:市面上有很多免费和付费的工具可以帮助您将网站生成为APP,如Appgyver、PhoneGap、AppMakr等。选择合适的工具对开发过程产生很大影响。
2. 设计APP图标和启动画面:为了让您的APP在众多应用中脱颖而出,一款具有辨识度的图标和启动画面是必不可少的。
3. 使用Webview加载网站:在APP中使用Webview组件,将您的网站URL作为Webview的目标路径。这样,用户打开APP时,就能直接访问您的网站。
4. 处理APP与移动设备的交互:为了实现更多功能,您还需要处理APP与手机硬件设备之间的交互,如位置信息、通知推送等。
5.cms网站能不能生成app 测试与优化:在APP开发过程中,不断进行测试和优化,以确保APP的稳定性和用户体验。
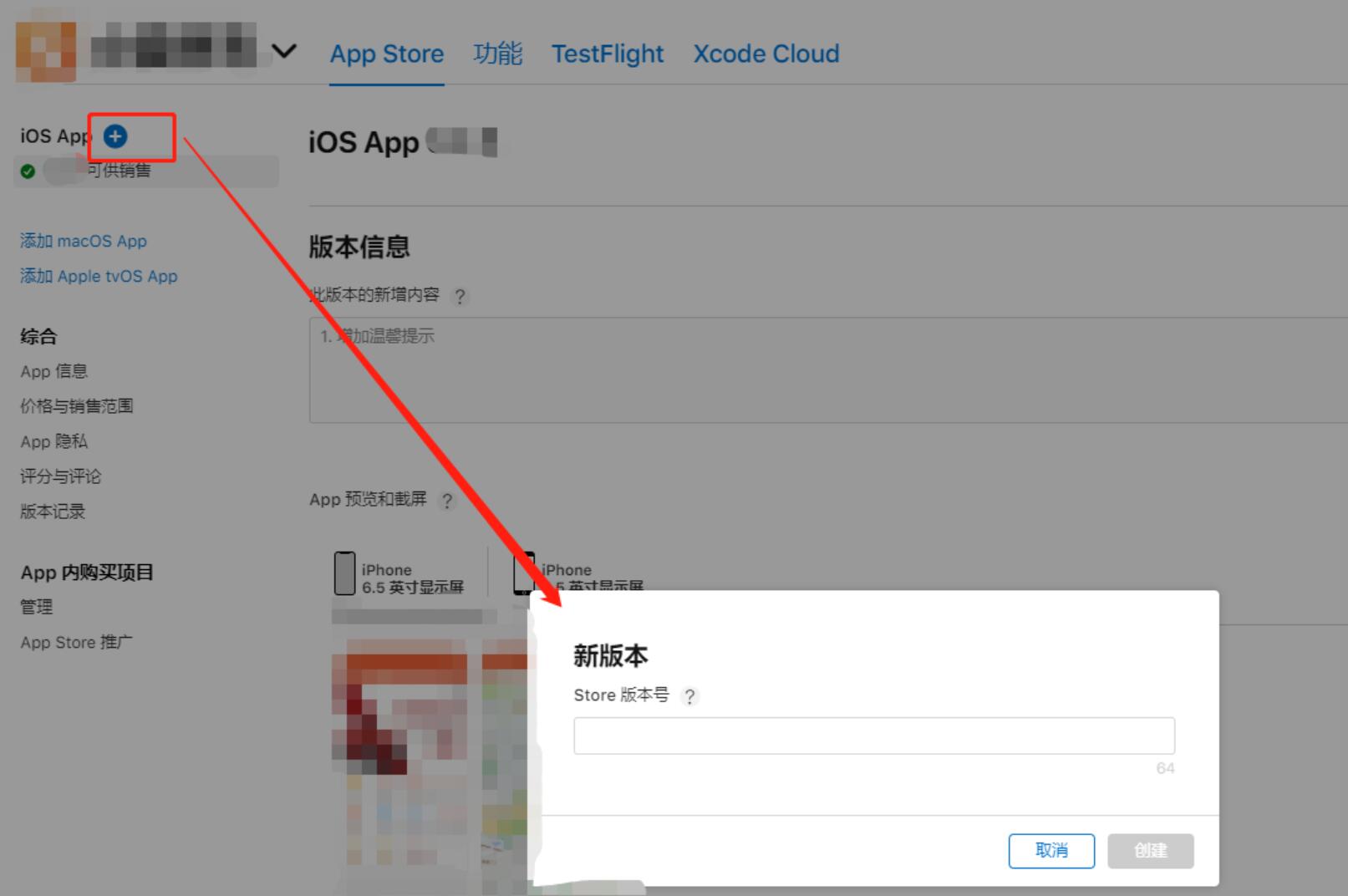
6. 发布上线:最后,将经过测试和优化的APP发布到各大应用商店,如Google Play、Apple App Store等。
综上所述,将网站生成应用APP的关键原理是利用Webview技术将网站的内容整合到APP中。通过本文的介绍,希望您能更好地掌握将网站转化为APP的技巧和方法。

 易嘉科技
易嘉科技