在互联网时代,原生应用和网页应用都拥有着广泛的用户群。然而,为了满足用户更好的使用体验,我们往往希望把网站打包成一个App。本文将探讨将网站打包成App的原理和详细介绍。
### 一、原理
将网站打包成App的核心原理,就是在App内嵌入网站。通过使用Web View控件,可以将网站的内容与App的界面融合在一起。这样做的优势在于,不需要重新编写网站的代码,而是利用已有的网站资源,降低了开发成本和维护成本。
### 二、详细介绍
下面我们将分为以下几个方面进行详细的介绍:
1. 工具选择:为了将网站打包成App,我们需要选择合适的工具。目前有几种主流的选择,如Apache Cordova、PhoneGap和Ionic。这些工具均提供了网页和原生App之间的桥梁,方便开发者进行开发和打包。
2. 开发过程:将网站打包成App的开发过程可以分为以下几个部分:
1. 配置开发环境:根据所选工具的要求,更新和安装相应的依赖项。
2. 创建项目:使用命令行或图形界面工具,创建一个新项目。
3. 编写网页资源:在项目目录下,编写或复制已有的网页资源,包括HTML、CSS和JavaScript等。
4. 加入Web View控件:根据所选工具的文档,将Web Viewh5在线生成app控件添加到项目中,并配apk商城置其属性,以便加载本地或远程的网页资源。
5. 调试与测试:使用模拟器或真机进行调试和测试,确保各个功能正常运行。
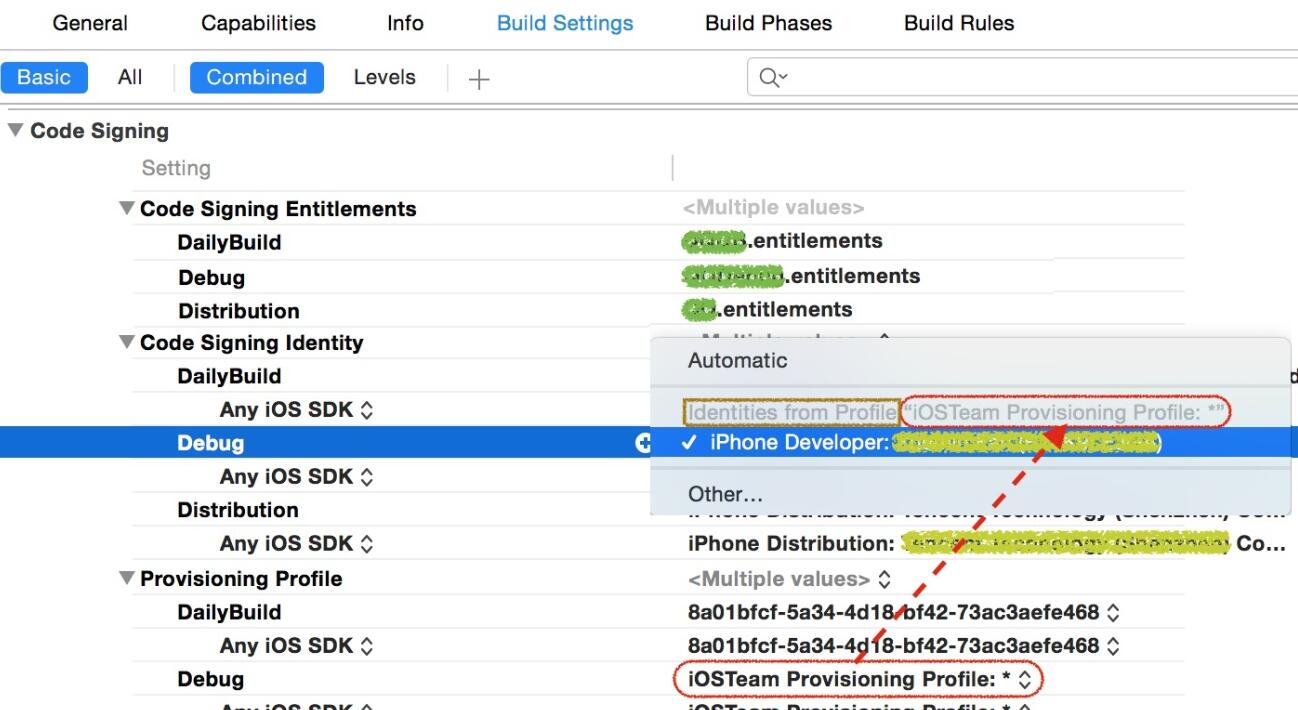
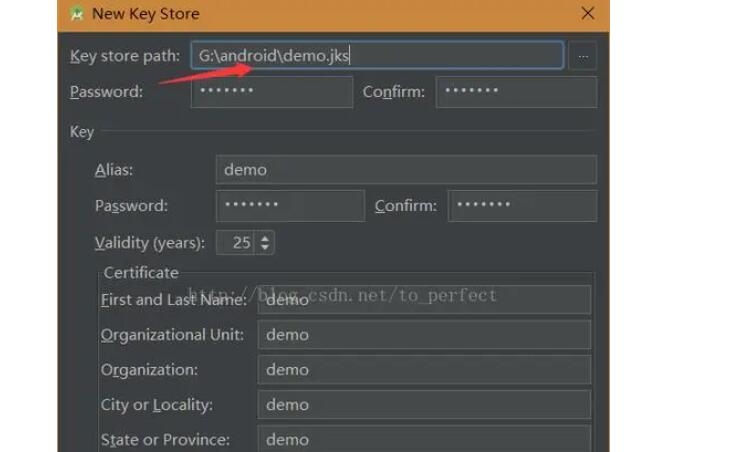
6. 打包和发布:根据目标平台进行打包,生成相应的安装包,可以在iOS App Store或安卓应用商店上发布。
3. 用户体验优化:虽然将网站打包成App是一种快速实现原生应用的方法,但在一定程度上也可能影响用户体验。因此,我们需要进行以下优化:
1. 界面适配:针对不同的设备和屏幕尺寸,优化网页布局,以实现更好的用户体验。
2. 响应式设计:利用CSS媒体查询,实现页面在不同设备上的自适应布局。
3. 性能优化:减少JavaScript和CSS的加载时间,通过压缩、缓存、按需加载等手段提高网页性能。
4. 离线访问:为了保证在离线情况下仍然可以访问App,可以使用HTML5的离线缓存技术,将必要的资源缓存到本地。
5. 接入设备功能:利用工具提供的API,可以让网页访问设备的功能,如相机、地理

位置等,实现更丰富的功能。
### 三、总结
将网站打包成App可以节省开发和维护成本,利用现有的网站资源。在打包过程中,需要关注用户体验优化,确保兼容不同设备和屏幕尺寸,等等。在项目实施过程中,可以根据需求选择适合的工具,按需进行定制和开发。

 易嘉科技
易嘉科技