HTML5是一种广泛应用于Web开发的技术,它的优点在于可以实现跨平台和跨设备的应用程序开发。然而,HTML5开发的应用程序只能在Web浏览器中运行,不能像原生应用程序一样在操作系统上运行。为了解决这个问题,人们开发了一种名为HTML5打包的技术,将HTML5应用程序打包成原生应用程序,可以在Android和iOS等操作系统上运行。本文将介绍HTML5打包的原理和详细过程。
1. HTML5打包的原理
HTML5打包的原理是将H

TML5应用程序打包成原生应用程序。在Android系统中,原生应用程序是使用Java语言编写的,而在iOS系统中,原生应用程序是使用Objective-C或Swift语言编写的。因此,HTML5打包技术需要将HTML5应用程序转换成Java或Objective-C/Swift语言编写的原生应用程序。
HTML5打包技术的实现主要依靠两种技术:WebView和JavaScript Bridge。WebView是Android和iOS操作系统提供的一个组件,可以加载Web页面并显示在原生应用程序中。JavaScript Bridge是一种技术,可以在WebView中执行JavaScript代码,并将结果返回给原生应用程序。
通过WebView和JavaScript Bridge技术,HTML5打包技术可以将HTML5应用程序中的代码转换成原生应用程序中的代码。这样,HTML5应用程序就可以像原生应用程序一样在Android和iOS操作系统上运行。
2. HTML5打包的详细过程
HTML5打包的详细过程包括以下几个步骤:
第一步:准备开发环境
为了进行HTML5打包,需要准备开发环境。在Androidapp封装平台系统中,需要安装Android Studio和Java开发工具包(JDK)。在iOS系统中,需要安装Xcode和Objective-C或Swift开发工具包。
第二步:创建项目
在Android Studio或Xcode中创建一个新项目。选择“空白活动”或“单视图应用程序”模板。
第三步:添加WebView组件
在Android Studio或Xcode中添加WebView组件。在Android Studio中,可以在XML布局文件中添加WebView组件。在Xcode中,可以在Storyboard中添加WebView组件。
第四步:加载Web页面
在原生应用程序中加载Web页面。可以使用WebView组件的loadUrl()方法加载Web页面。
第五步:添加JavaScript Bridge
在原生应用程序中添加JavaScript Bridge。JavaScript Bridge是一个Java或Objective-C/Swift类,可以在WebView中执行JavaScript代码,并将结果返回给原生应用程序。
第六步:调用JavaScript代码
在原生应用程序中调用JavaScript代码。可以使用JavaScript Bridge的callHandler()方法调用JavaScript代码,并接收JavaScript代码的执行结果。
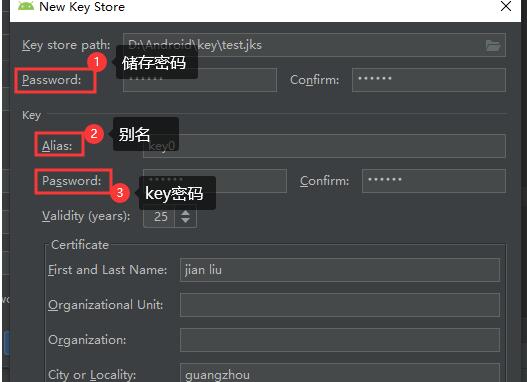
第七步:打包应用程序
在Android Studio或Xcode中打包应用程序。在Android Studio中,可以使用Gradle构建工具打包应用程序。在Xcode中,可以使用Xcode的打包工具打包应用程序。
3. 总结
HTML5打包技术是一种将HTML5应用程序打包成原生应用程序的技术。它的原理是将HTML5应用程序转换成Java或Objective-C/Swift语言编写的原生应用程序。HTML5打包的详细过程包括准备开发环境、创建项目、添加WebView组件、加载Web页面、添加JavaScript Bridge、调用JavaScript代码和打包应用程序。HTML5打包技术可以使HTML5应用程序在Android和iOS操作系统上运行,并且具有原生应用程序的优点。

 易嘉科技
易嘉科技