网页App是指将网页将原本的网站“封装”成一个本地的App,让用户可以在App中直接使用网页的功能和服务。这种方式在一定程度上可以为用户带来更好的用户体验。下面介绍一下如何做一个网页App。
首先,我们需要明确一个概念:H5和Hybrid App。H5是指利用HTML5、CSS3、JavaScript等Web前端技术开发的网页应用。而Hybrid App是指一种特殊类型的应用,它的基础是一个Web应用,然而它同时还提供了与原生应用一样的体验和性能。Hybrid App通常是由一个原生App的壳包装起来,壳允许App WebView(也称为浏览器内核)中打开一个网页。简单来说,H5是纯粹的网页,而Hybrid App是网页封装后的App。
要做一个网页App,需要进行以下几个步骤:
1.了解网页的功能和服务
首先需要了解网页的功能,并分析哪些功能和服务可以转化为App的功能。这样可以帮助开发者在开发时更加高效,有针对性的进行设计和开发。
2.选择开发技术和工具
在做网页App时,我们可以选择很多开发技术和工具,比如H5、Hy智电瑞创brid、React Native等等。根据自己的需求和技术水平,选择合适的开发技术和工具。
3.设计App的UI和UX
UI和UX是使用者体验和用户界面的缩写,是做App时必不可少的流程。UI和UX的设计决定了App的可用性、易用性和美观度,通过好的UI和UX设计可以提高用户体验和用户满意度。
4.进行开发和测试
在开发过程中,应使用合适的代码风格和规范,防止出现BUG等问题。完成代码实现后应进行测试来验证App的性能和功能。
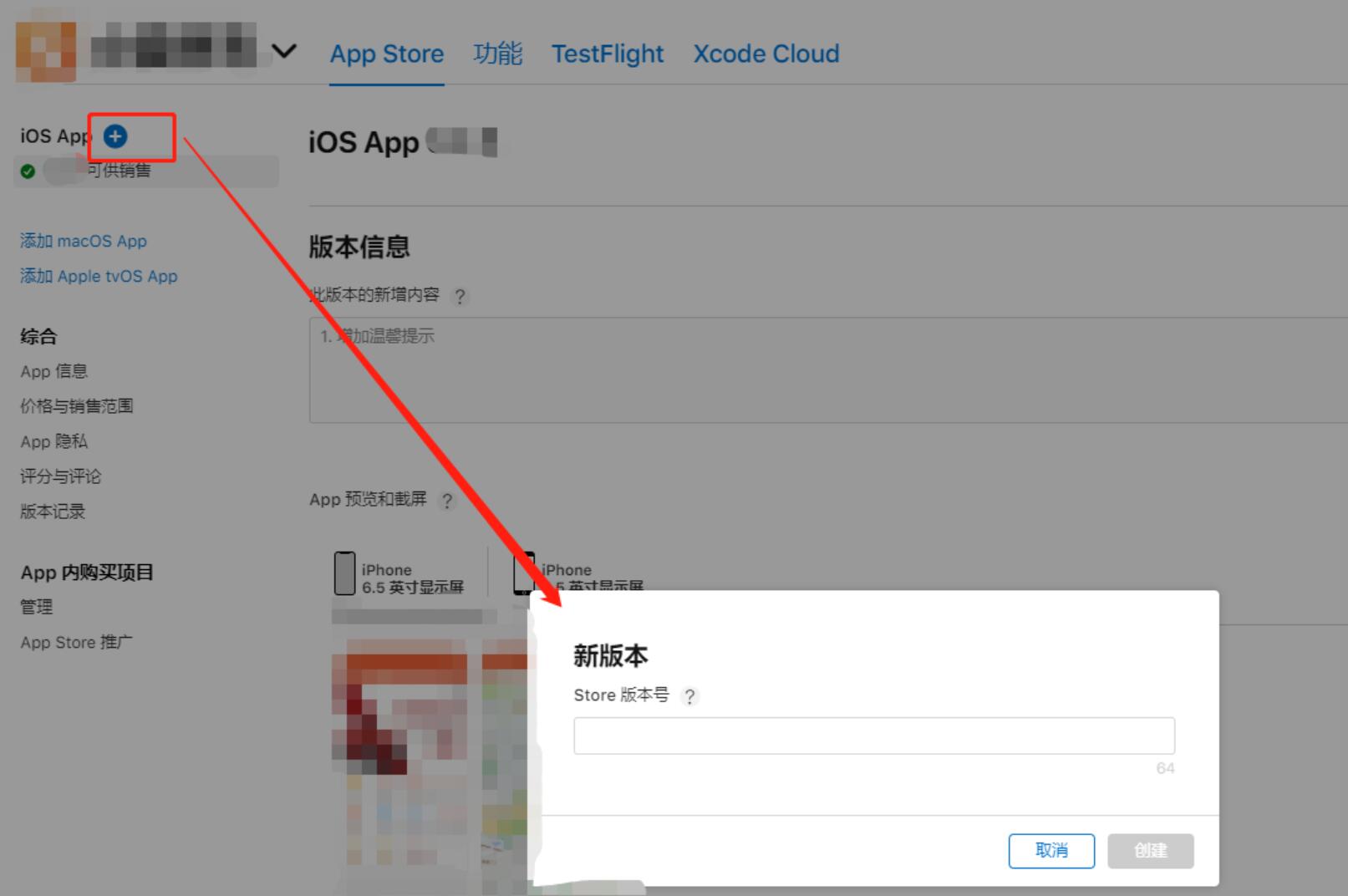
5.上架发布
需要将完成的App通过发布工具进行上架发布。如果是H5的网页Ap网页做appp,则可以直接以网页的形式发布;如果是Hybrid App,那么需要将壳子和网页打包成一个App并进行上架发布。
在做网页App时,需要考虑的一些问题:
1.兼容性问题:建议在开发过程中考虑到不同机型和系统的兼容性;

2.安全问题:需要关注用户隐私和安全问题,确保用户数据不会因为App的漏洞被盗窃;
3.网络问题:需要考虑用户断网或网络不稳定时,App的体验如何,并尽可能减小影响。
总结来说,做网页App的核心是将网页封装成App,以提高用户体验。同时,还需要考虑UI和UX设计、兼容性、安全和网络问题等,才能做出一个优秀的网页App。

 易嘉科技
易嘉科技