做网页和简单的app需要学习多种技术和工具。以下是详细介绍:
1. HTML/CSS
HTML(超文本标记语言)是编写网页的基础语言,而CSS(层叠样式表)则是控制HTML页面样式和布局的一种标记语言。学习HTML和CSS可以帮助你掌握如何创建一个基本的网页,并对其进行样式定制和布局。你可以通过网络课程、书籍、视频教程等逐步学习。
2. JavaScript
JavaScript 是一种脚本语言,广泛应用于web前端开发,它可以用来实现网页的交互和动态效果。学习JavaScript的基本语法后,你可以进一步学习使用jQuery、React、Angular等前端框架和库,或者学习Node.智电瑞创js等服务端技术。
3. 响网站做app应式设计
响应式设计是一种网页设计流程,使得网站能够在不同设备上保持最佳的排版和用户体验。你可以通过学习响应式网页设计的原理和技术(如媒体查询、流动布局等)来使网页在不同设备上表现良好。
4. 移动应用开发(APP)
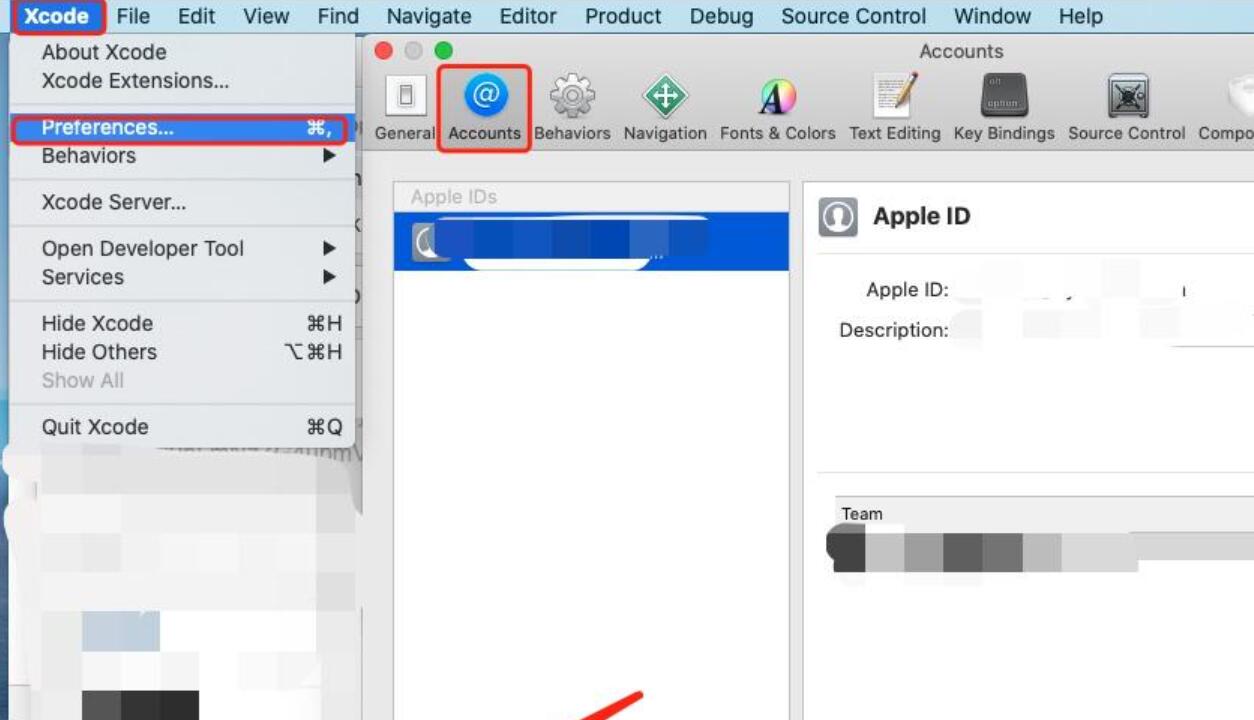
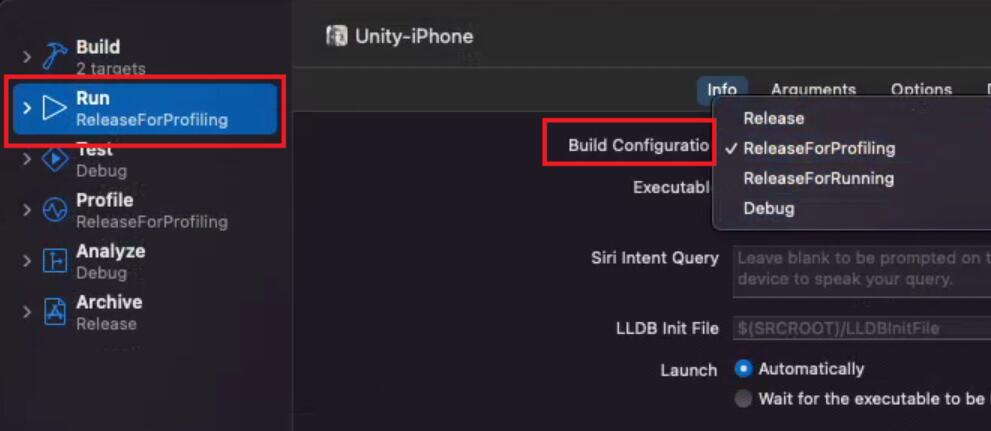
移动应用开发需要学习Java或Swift等编程语言,以及相应的移动开发框架(如Android Studio或Xcode等)。掌握这些技术可

以帮助你创建专业的原生应用程序,并通过应用商店发布和分发。同时,还可以选择使用跨平台框架(如Ionic、React Native、Flutter等)来创建混合应用程序。
5. 数据库
在开发应用程序时,需要有一个存储用户数据的地方。你需要学习数据库技术,掌握基本的SQL语言,了解如何设计和管理数据库表和关系。另外,还可以学习NoSQL数据库(如MongoDB、Cassandra等)等新技术。
总结:做网页和简单的APP需要学习HTML、CSS、JavaScript、响应式设计、移动应用开发以及数据库等技术和工具。这些技术必须学以致用,通过练习和实践来掌握它们。网络上有很多资源可供学习,你可以选择一些适合自己的学习方法,并投入足够的时间和精力来学习。

 易嘉科技
易嘉科技