要想自己做一个网页的app,需要理解一些概念和工具,下面介绍一下具体的原理和步骤。
一、概念介绍
1. 网页:网页(Webpage)是指在万维网上的一个文档,可以通过浏览器、搜索引擎等软件进行访问。
2. 应用程序:应用程序(Application)是

指运行在计算机或移动设备上的程序,一般提供特定功能。
3. App:App(Application)是应用程序的简称,指运行在移动设备上的应用程序。如iOS系统的App Store和Android系统的Google Play。
二、原理介绍
1. Web app:Web app是通过浏览器访问的应用程序,可以在各种设备上使用,无需安装应用,也无需从应用商店下载。Web app的前端使用HTML、网页做appCSS、JavaScript,后端可以使用PHP、Node.js、Python等等,用户通过浏览器访问Web app,后台服务器返回相应的数据。
2. 静态页面:静态页面是指页面内容在服务器上提前生成完成,不会根据用户的需求而改变。静态页面的好处是速度快、消耗资源小,不足之处是无法处理用户的输入。
3. 动态页面:动态页面是指用户访问时动态生成的页面,可以通过数据库或其他方式实现。动态页面的好处是可以根据用户的需求生成页面和数据,不足之处是速度慢、消耗资源大。
三、步骤介绍
1. 准备工作:确定自己要做的Web app的功能和所需技术栈,可以使用HTML5、CSS3、JavaScript和BootS网站做apptrap等前端技术,Node.js、PHP和Python等后端技术。
2. 设计界面:使用设计工具(如Photoshop、Sketch等)设计Web app的用户界面,确定颜色、布局、字体等方面的设计。
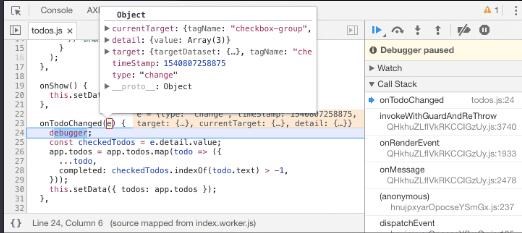
3. 编写HTML、CSS和JavaScript代码:按照设计的用户界面,编写对应的HTML、CSS和JavaScript代码。HTML用来定义网页的内容和结构,CSS用来定义网页的样式,JavaScript用来实现Web app的交互和逻辑。
4. 搭建后台:使用Node.js、PHP或Python等后端框架,搭建Web app的后端,处理用户输入、存储数据、生成动态内容等。
5. 实现交互:使用JavaScript实现网页的交互,包括用户的输入和网页的响应。
6. 上线发布:将Web app上传至服务器,使其对外可访问,让用户可以使用。
以上就是自己做一个网页的app的原理和步骤介绍,希望对您有所帮助。

 易嘉科技
易嘉科技