ASP网站生成APP:原理和详细步骤介绍
随着移动互联网的普及和发展,许多企业和个人纷纷创建自己的网站。对于使用ASP技术的站点,如何将其生成为APP工具,以便用户更方便地在移动设备上访问呢?在这篇文章中,我们将从原理和具体实现步骤来介绍ASP网站生成APP的过程。
一、原理介绍
将ASP网站生成APP实际上是将网站包装成一个快速、方便访问的移动应用程序。其中一种实现方法是采用WebView技术,通过创建一个本地应用程序,其内部使用WebView组件来加载并显示ASP站点内容。WebView组件可以将网页内容嵌入到本地APP中,并使其更易于用户访问。
二、详细步骤
1. 准备工作:确定您的ASP网站已经是移动友好的和响应式的。只有适配各种屏幕尺寸的网站才能适应不同设备的显示需求。
2. 创建APP项目:
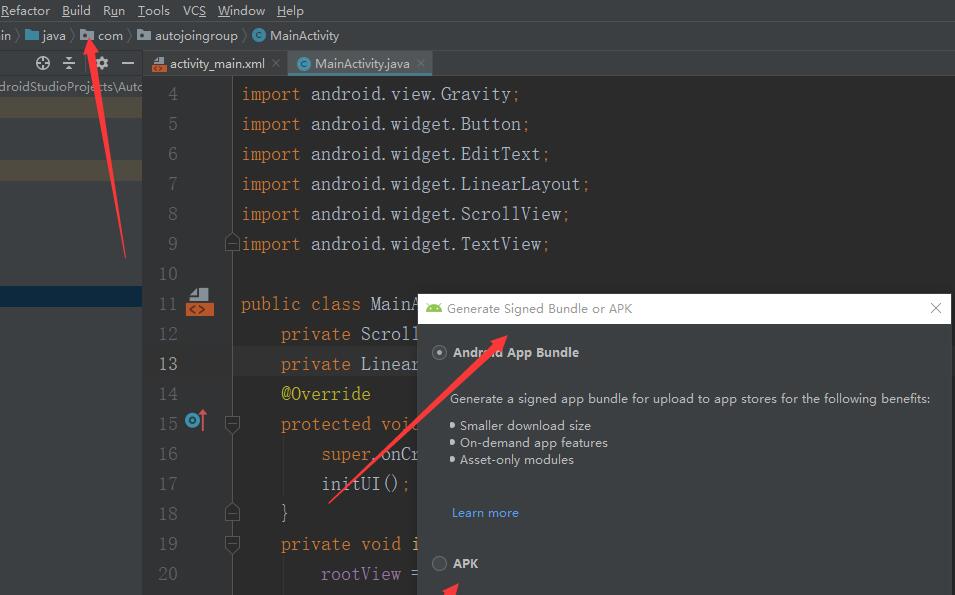
a) 对于安卓平台:您可以使用Android Studio或其他集成开发环境(IDE)创建一个新的安卓项目。
b) 对于iOS平台:您可以使用Xcode创建一个新的iOS项目。
3. 添加WebView组件:
导航至布局文件(XML文件,通常位于res/layout文件夹下),在布局文件中添加WebView组件,并为其设置ID。
对于安卓平台,示例如下:
“`
android:id=”@+id/webview”
android:layout_width=”match_parent”
android:layout_height=”match_parent” />
“`
对于iOS平台,您需要在Interface Builder中拖放一个WKWebView对象到故事板,并为其创建一个实例变量。
4. 配置WebView:
在APP代码中,先引用必要的库,然后找到WebView组件并设置其属性,使其能够支持JavaScript和其他扩展功能。
对于安卓平台:
“`java
import android.webkit.WebView;
import android.webkit.WebSettings;
WebView webView = (WebView) findViewById(R.id.webview);
WebSettings webSettings = webView.getSettings();
网页怎么生成app webSettings.setJavaScriptEnabled(true);
“`
对于iOS平台,在UIViewController的子类代码中:
“`swift
import WebKit
@IBOutlet weak var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
webView.configuration.preferences.javaScriptEnabled = true
}
“`
5. 加载ASP网站:
在您的APP中加载并显示您的ASP网站。
对于安卓平台:
“`java
webView.loadUrl(“https://example.com”);
“`
对于iOS平台:
“`swift
if let url = URL(string: “https://example.com”) {
let request = URLRequest(url: url)
webView.load(request)
}
“`
6. 测试和发布APP:
在模拟器或实际设备上测试和调试您的

移动应用程序。确保您的ASP网站在APP内部工作正常,所有功能都可以正常使用。在完成测试和调整后,您可以打包并将APP发布到应用商店。
通过以上步骤,您可以将您的ASP网站成功生成为APP。用户安装APP后,就能方便地在移动设备上访问您的站点内容。请注意,及时更新和维护您的APP,以确保它随着网站的改变而保持最新状态。

 易嘉科技
易嘉科技