H5是一种基于HTML、CSS、JavaScript等技术进行开发的网页技术,它具有跨平台、易于维护和开发的优势,因此越来越受到开发者的青睐。而随着移动互联网的发展,越来越多的应用开始使用H5技术进行开发,而将H5应用封装成APK文件,可以让用户更加方便地安装和使用应用,下面就来详细介绍一下H5做APK的原理。
一、原理概述
将H5应用封装成APK文件的原理是将H5应用打包成一个Android工程,然后使用WebView组件加载H5页面,使得H5应用能够以原生应用的形式呈现在用户面前。具体的实现方法是使用Android Studio创建一个新的工程,然后将H5页面作为资源文件打包到工程中,最后在MainActivity中使用WebView组件加载H5页面。
二、具体步骤
1. 创建Android工程
首先需要在Android Studio中创建一个新的工程,选择Empty Activity模板,然后填写应用的名称、包名等信息,创建完成后会生成一个MainActivity。
2. 打android_abi包H5页面
将H5页面打包成资源文件,可以使用webpack等工具进行打包,也可以手动将html、css、js等文件放在assets目录下。
3. 加载H5页面
在MainActivity中创建一个WebView组件,然后使用loadUrl()方法加载H5页面。代码如下所示:
“`java
public class MainActivity extends AppCompatActivity {
private WebView mWebView;
@Override
protected void onCreate(Bundle savedInstan

ceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = findViewById(R.id.web_view);
mWebView.getSettings().setJavaScriptEnabled(true); // 开启JavaScript支持
mWebView.loadUrl(“file:///android_asset/index.html”); // 加载H5页面
}
}
“`
4. 配置AndroidManifest.xml
在AndroidManifest.xml文件中配置应用的权限和启动方式等信息。代码如下所示:
“`xml
package=”com.example.h5apk”>
android:allowBackup=”true”
android:icon=”@mipmap/ic_launcher”
android:label=”@st源码打包成appring/app_name”
android:roundIcon=”@mipmap/ic_launcher_round”
android:supportsRtl=”true”
android:theme=”@style/AppTheme”>
“`
5. 打包APK文件
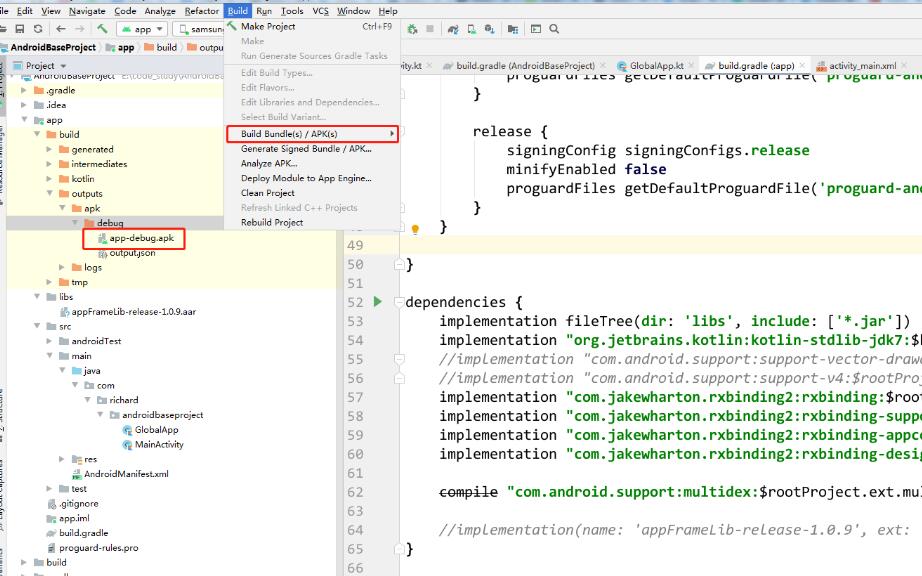
使用Android Studio中的Build->Generate Signed Bundle/APK命令打包APK文件,选择APK文件类型,然后填写签名信息和应用信息等,最后点击Finish即可。
三、注意事项
1. 需要在AndroidManifest.xml文件中配置INTERNET权限,否则无法加载网络资源。
2. 需要在WebView组件中开启JavaScript支持,否则H5页面中的JavaScript代码无法执行。
3. 需要注意H5页面中的相对路径问题,可以使用绝对路径或者将H5页面打包成资源文件放在assets目录下。
4. 需要注意WebView组件的性能问题,尽量减少H5页面中的复杂交互和动画效果,以提高用户体验。
总之,将H5应用封装成APK文件可以为用户提供更加方便的安装和使用方式,同时也可以为开发者提供更加灵活的开发方式。

 易嘉科技
易嘉科技