App前端开发是指开发移动应用程序的用户界面(UI)和用户体验(UX)。在这篇文章中,我将详细介绍App前端开发的原理和需要做的事情。
1. 理解移动应用程序开发
移动应用程序开发是指为移动设备(如智能手机和平板电脑)开发应用程序。移动应用程序可以是原生应用程序(使用特定平台的开发语言和工具),也可以是混合应用程序(使用网页技术,如HTML、CSS和JavAPP开发aScript)。前端开发主要涉及混合应用程序的开发。
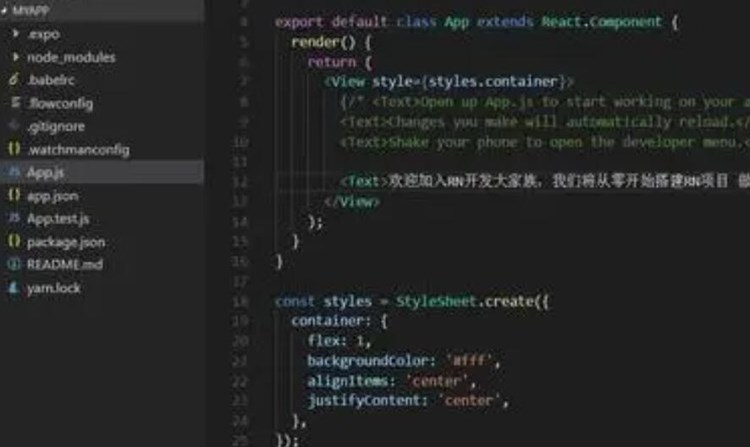
2. 学习HTML、CSS和JavaScript
HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript是前端开发的基础。HTML用于定义页面结构,CSS用于样式和布局,JavaScript用于编写交互和动态功能。学习这些语言的基本语法和概念是开始前端开发的第一步。
3. 选择框架或库
前端开发有许多流行的框架和库,可以帮助开发人员更高效地构建和管理应用程序。一些流行的框架包括React、Angular和Vue.js,而一些流行的库包括jQuery和Bootstrap。选择适合你项目需求的框架或库,并学习其使用方法。
4. 设计用户界面
用户界面是用户与应用程序进行交互的界面。在设计用户界面时,需要考虑用户体验和界面的可用性。这包括创建用户友好的布局、设计易于导航的界面和选择合适的颜色和字体。
5. 响应式设计
移动设备有不同的屏幕尺寸和分辨率,因此需要确保应用程序在不同设备上都能正确显示和操作。响应式设计是一种技术,可以使应用程序根据设备的屏幕尺寸和方向进行自适应布局和调整。
6. 跨浏览器兼容性
不同的移动设备使用不同的浏览器,而每个浏览器可能对HTML、CSS和JavaScript的解释和支持有所不同。因此,需要进行跨浏览器测试,确保应用程序在各种浏览器上都能正常运行。
7. 优化性能
移动设备的资源有限,因此应用程序的性能优化非常重要。这包括减少HTTP请求、优化图像、压缩和合并文件、使用缓存和延迟加载等技术,以提高应用程序的加载速度和响应时间。
8. 测试和调试
在开发过程中,需要进行测试和调试,以确保应用程序的正确性和稳定性。这包括单元测试、功能测试和兼容性测试等。使用调试工具和技术,如浏览器开发者工具和移动设备模拟器,可以帮助定位和修复错误。
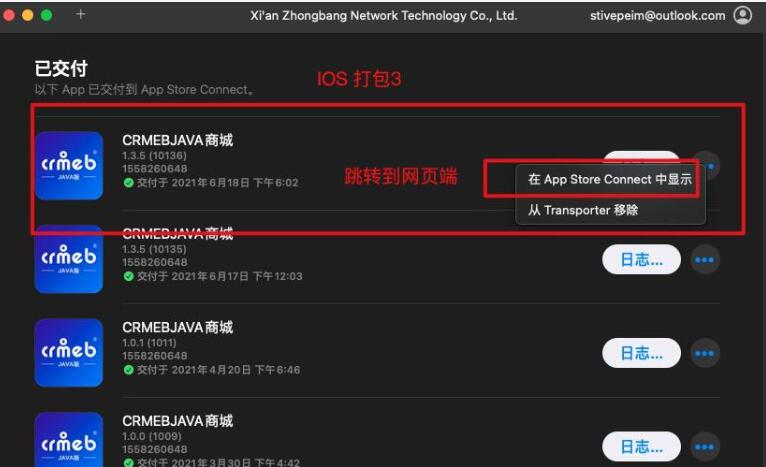
9. 发布和部署
当应用程序开发完成后,需要将其发布和部署到应用商店或网站上。这包括准备应用程序的图标和截图、编写应用程序说明和更新日志,并遵循相应平台的发布和部署流程。
总结:
App前端开发涉及许多技术和步骤,包括学习HTML、CSS和JavaScript,选择适合的框架或库,设计用户界面,响应式设计,跨浏览器兼容性,性能优化,测试和调试,以及发布和部署。通过深入了解这些原理和做法,你可

以成为一名优秀的App前端开发人员。

 易嘉科技
易嘉科技