HBuilderX是一款基于JavaScript开发的跨平台IDE,专注于移动应用开发。它支持多种开发框架,包括Vue、React、uni-app等,同时也集成了打包功能,可以方便地将应用打包为iOS和Android的安装包。在本文中,我将详细介绍HBuilderX打包iios 反编译改代码重新打包OS的原理和步骤。
首先,我们需要了解HBuilderX打包iOS的原理。HBuilderX采用了WebView的机制实现对原生应用的封装。WebView是一种在移动设备中展示网页内容的模块,可以理解为一个嵌入式的浏览器。当我们使用HBuilderX开发应用时,页面上的UI元素和功能都是通过WebView来实现的,而打包iOS就是将这个用WebView封装的应用打包为一个iOS的安装包。
接下来,我将介绍HBuilderX打包iOS的详细步骤。首先,我们需要确保已安装好HBuilderX和相关的开发工具。具体步骤如下:
1. 配置开发环境:在Mac上,我们需要安装Xcode和CocoaPods来支持iOS的开发。可以通过App Store安装Xcode,通过终端执行命令”sudo gem install cocoapods”安装CocoaPods。
2. 创建项目:在HBuilderX中,选择”新建项目”,然后选择”uni-app”作为框架类型。填写项目名称和保存路径后,点击”创建项目”。
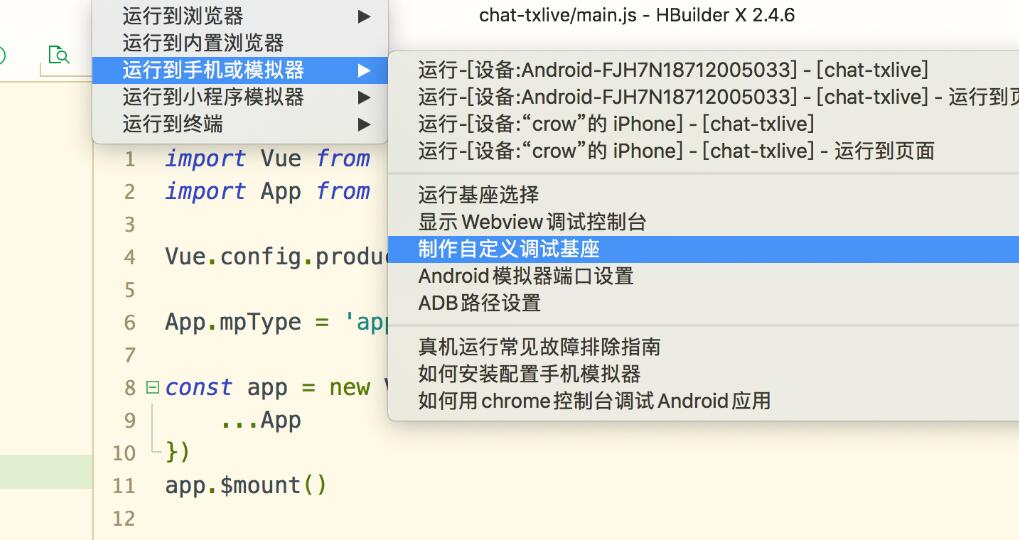
3. 添加iOS平台:在”HBuilderX”菜单中选择”运行”,然后选择”启动运行配置”,点击”添加”按钮,在弹出的对话框中选择”iOS”平台,然后点击”确定”。此时,HBuilderX会自动下载iOS平台的配置文件和相关依赖。
4. 修改应用配置:在HBuilderX中,点击”manifest.json”文件,然后在右侧的设置面板中,可以对应用的图标、启动页等进行配置。
5. 打包iOS应用:在”HBuilderX”菜单中选择”运行”,然后选择”运行到设备”,再选择”iOS”平台。此时,HBuilderX会自动打包并将应用安装到连接的iOS设备上。
上述步骤完成后,我们就成功地将应用打包为iOS的安装包了。
需要注意的是,HBuilderX打包iO

S时,会将应用代码转化为原生代码并进行编译,然后再将编译后的代码封装成一个iOS的安装包。在实际的开发过程中,我们还可以通过修改配置文件和使用本地扩展模块等方式对应用进行更加个性化的定制。
总结起来,HBuilderX打包iOS的原理unity3d打包ios项目是通过WebView封装原生应用,打包过程中会将应用代码转化为原生代码并进行编译,然后封装为iOS的安装包。具体的打包步骤包括配置开发环境、创建项目、添加iOS平台、修改应用配置和打包iOS应用等。通过以上步骤,我们可以方便地将应用打包为iOS的安装包,从而在iOS设备上进行测试和发布。希望这篇文章能够帮助你理解HBuilderX打包iOS的原理和步骤。

 易嘉科技
易嘉科技