在线网站生成App:原理与详细介绍
在当今科技发展日新月异的时代,互联网的广泛应用已经成为我们日常生活的一部分。网站作为互联网的一种载体,为我们提供了方便快捷的信息获取途径。随着智能手机的普及,移动端应用(App)也变得越来越重要。那么如何将一个网站轻松地转换成一个移动端应用呢?本文将为您详细介绍在线网站生成App的原理与方法。
1.在线网站生成App的原理
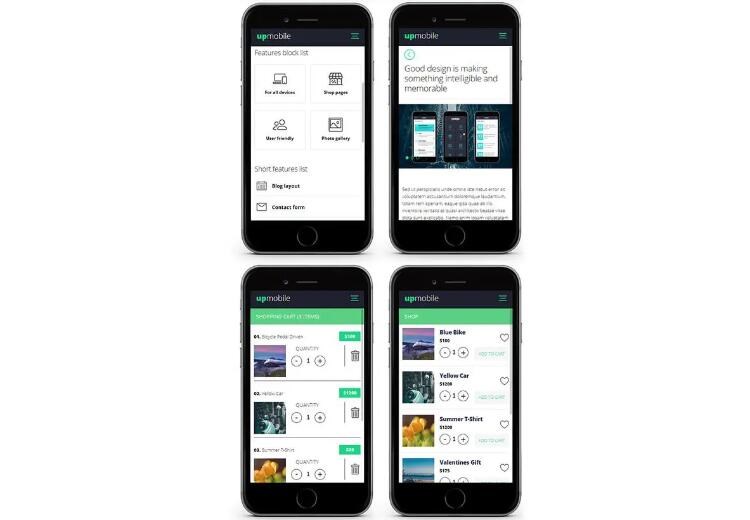
网站生成App的原理主要基于Webview技术,即在App中通过一个原生组件(通常称为Webview)来载入网站内容。当用户点击App图标时,Webview会打开指定的网址,从而实现在手机上访问网站的功能。这种方式的优点在于成本较低,开发周期短,同时兼容性较好。典型的Webview应用有Facebook、Instagram等。
2.在线网站生成App的流程
在线网站生成App主要分为以下几个步骤:
步骤一:选择合适的在线网站生成App工具。市面上有许多在线网站生成App的工具,如Appypie、Thunkable、Web2App等。您可以根据自己的需求选择合适的工具,充分考虑工具的易用性、功能、价格等因素。
步骤二:输入网址。在选择好在线网站生成App工具后,您需要输入您的网站地址。工具会自动抓取网站的相关信息,如页面结构、图片、内容等。
步骤三:定制App。根据您的需求,对生成的App进行定制。这包括更改App的图标、启动画面、主题颜色等。此外,您还可以选择添加原生功能,如通知推送、GPS定位等。
步骤四:生成App。在定制好App后,点击在线h5转app生成按钮,系统会将网站内容打包成一个移动应用程序。这个过程可能需要一段时间,具体取决于网站的大小。
步骤五:下载并测试App。将生成的App下载到手机上进行测试。确保其正常工作,如加载速度、操作流畅等。如果有任何问题,及时进行调整。
3.注意事项
在线网站生成App虽然方便快捷,但对于某些特殊

需求或高级功能的app原生还是h5实现,可能需要专业的开发人员来完成。因此,在生成App时,请确保以下几点:
– 网站应该具有响应式设计,以适应不同尺寸的屏幕。
– 网站内容应该符合App Store和Google Play等应用市场的规定和要求。
– 考虑在App内部设置广告,为您带来收益,但要注意遵守各大应用商店的广告政策。
4.总结
在线网站生成App为网站转换成移动端应用提供了一种快速、便捷的解决方案。通过使用在线工具,您可以在短时间内将您的网站转换为App,节省开发时间和成本。然而,请务必确保您的网站兼容性良好,并注意遵守各大应用商店的规定。希望本文对您有所帮助,祝您在在线网站生成App的道路上一切顺利!

 易嘉科技
易嘉科技