标题:将iOS网站生成为APP:原理解析与详细教程
摘要:了解将一个iOS网站转化为APP的原理,并掌握详细的制作教程。
导语:随着移动互联网的高速发展,拥有属于自己品牌的APP正逐渐成为众多企业和个人的必备之选。本文将为您介绍如何将一个iOS网站生成为APP的原理,并提供详细的教程。
一、什么是iOS网站?
1.1 定义
iOS(iPhone Operating System)指的是苹果公司为iPhone、iPod touch和iPad等移动设备开发的操作系统。iOS网站,顾名思义,就是为这些设备优化过的网站。iOS网站为用户提供更好的移动体验,便于使用,同时也具有更高的兼容性。
1.2 特点
– 触摸友好:针对触摸屏的操作特点,iOS网站采用了各种易于触摸的交互设计元素。
– 响应式设计:随着设备屏幕尺寸的不断变化,iOS网站能够自动

调整布局以适应各种分辨率。
– 快速加载:移动设备的网络速度可能受到限制,因此iOS网站需要有更快的加载速度。
二、为什么要将iOS网站生成为APP?
2.1 优势
– 用户体验:将网站转化为APP,可以使用户离线访问、数据存储和系统集成,从而提供更好的用户体验。
– 品牌推广:发布APP可以提高品牌知名度,并为公司或个人创造识别度。
– 营销渠道:APP相较于网站,可以更方便的进行推送通知,吸引用户关注。
2.2 场景
– 对于小型企业或个体,可为其产品或服务创建自己的官方APP。
– 对于内容运营类网站,可以将其转化为APP,方便用户随时随地查阅资讯。
三、将iOS网站生成为APP的技术原理
在将一个iOS网站生成为APP的过程中,通常采用的是 WebView 技术。WebView是一个封装了原生的浏览器功能的控件,它可以把网页作为一个完整的原生APP加载和展示。这样,可以避免从头开始编写代码来构建APP,并能够快速实现APP和原始网站的同步更新。
四、将iOS网站生成为APP:详细教程
步骤1免费网站app生成器:确认网站是否适合转换为APP
在开始之前,请仔细评估您的iOS网站功能和结构,确保适合作为APP发布。
步骤2:选择合适的框架
有许多适合将网站转换为APP的框架,如PhoneGap、React Native等。选择一个适合您的框架后,研究其文档和教程来了解如何使用。
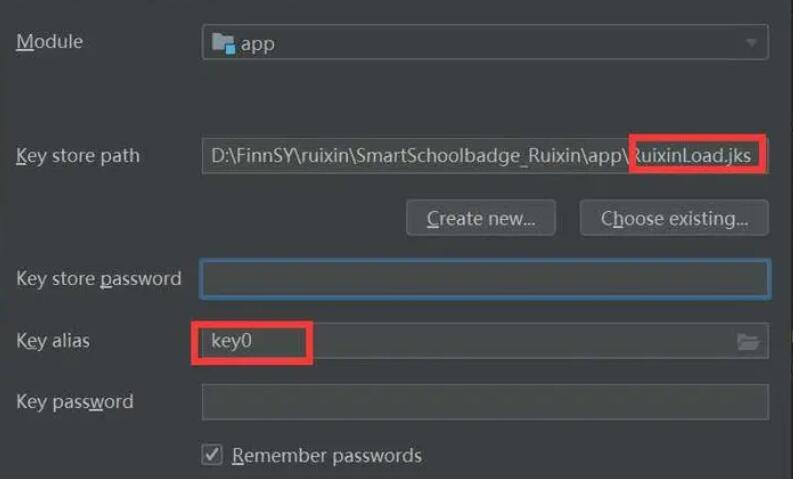
步骤3:创建APP在线网站生成app工具项目
根据选择的框架创建新项目并设置相关参数(如APP名称,图标等)。配置选定的WebView,并将您的iOS网站URL添加到WebView中。确保请求访问权限已正确配置。
步骤4:测试和调试APP
使用模拟器或实际设备来测试和调试APP,确保在不同屏幕尺寸和设备上正常工作。同时关注APP的性能,如加载速度、占用内存等。
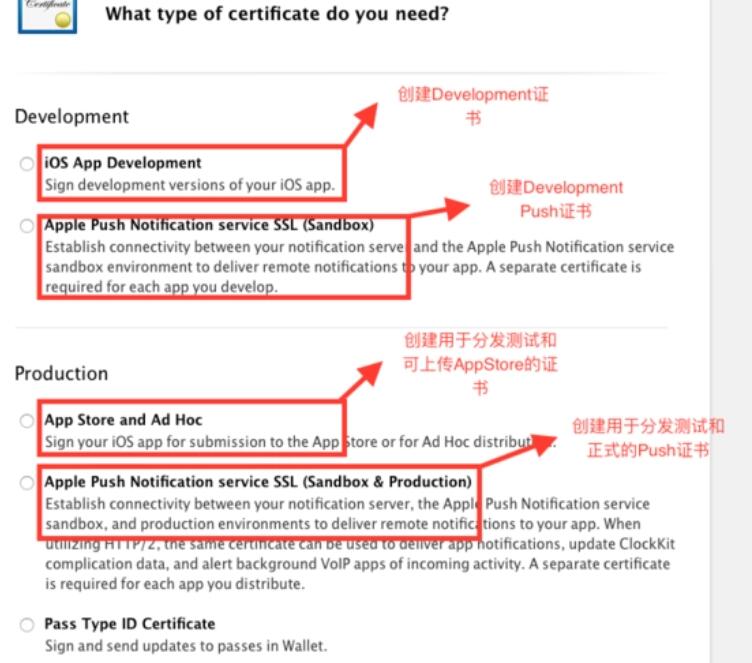
步骤5:发布APP
创建相应的开发者账户,按照平台要求提交APP。审核通过后,您的网站就成功生成为APP并上架。
结语:通过以上教程,我们了解了将iOS网站生成为APP的原理和详细步骤。希望对您有所启发,让您快速实现网站向APP的转换。

 易嘉科技
易嘉科技