要将一个网站博客打包成安卓和苹果应用程序,可以采用以下几苹果cms打包app需要定位权限种常见的方法:
1. 使用移动应用开发框架:使用一些流行的跨平台开发框架,如React Native、Flutter或Ionic等,可以将网站内容转化为原生的安卓和iOS应用。这些框架允许开发者使用Web技术(如HTML、CSS和JavaScript)来构建移动应用。开发者可以使用这些框架将网站的功能和页面重新构建为移动应用的形式。
2. 使用WebView技术:WebView是安卓和苹果系统提供的组件,可以在应用中加载网页内容。开发者可以将网站的链接加载到WebView中,然后根据需要进行一些自定义的样式和功能调整。这种方法的优点是开发成本较低,但界面可能无法完全适应移动端的体验。
3. 使用混合式开发框架:混合式开发框架将Web技术和原生应用技术结合在一起,同时支持安卓和iOS平台。最常见的混合式开发框架是Cordova和PhoneGap。这些框架允许开发者使用HTML、CSS和JavaScript来编写应用,并且提供了与原生功能的集成接口。开发者可以将网站内容放置在应用中,并通过混合开发框架的API与设备的原生功能进行交互。
不论使用上述哪种方法,以下是实现过程的大致步骤:
1. 了解应用的需求:确定要将哪些网站功能和内容转化为应用。对于复杂的博客或网站,请考虑选择适合的开发框架来实现。
2. 设计应用界面:根据移动应用的特性,重新设计网站的布局和样式,以适应移动设备的尺寸和操作习惯。考虑到用户体验,确保应用的导航和交互元素易于使用。
3. 开发应用代码:使用选择的开发框架,将网站内容转化为移动应用。根据框架的要求,使用HTML、CSS和JavaScript编写应用代码。如果需要与设备的原生功能进行交互,使用相应框架提供的API进行调用。
4. 进行测试和优化:在真机或模拟器上测试应用,并修复发现的问题。确保应用在不同的移动设备和操作系统版本上都能正常运行,并保持良好的性能。
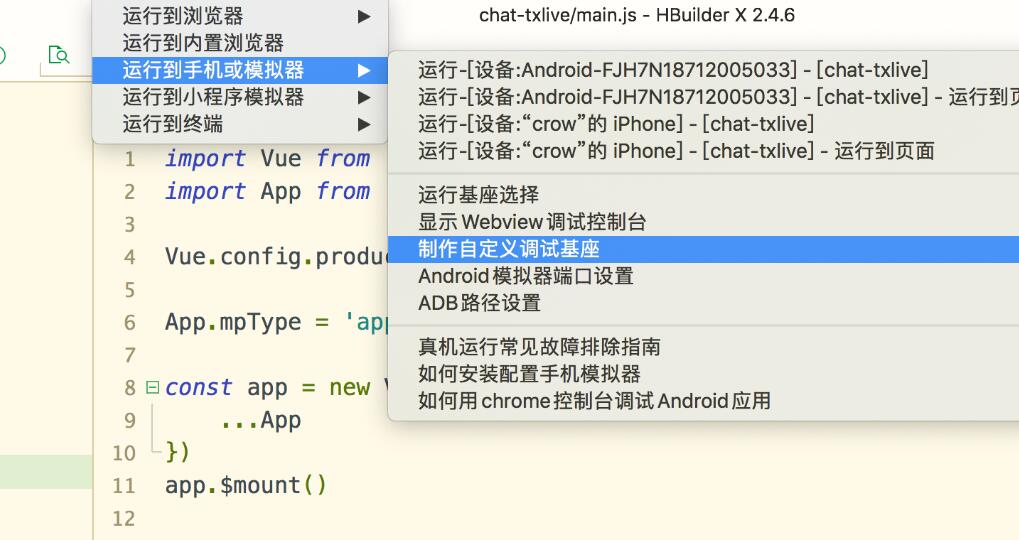
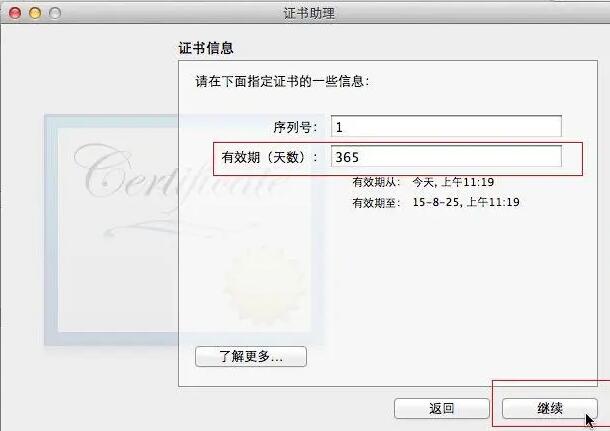
5. 打包和发布应用:根据所选开发框架的要求,将应用打包成安卓和iOS的安装文件。然

后将应用提交给相应的应用商店,如Google Play和App Store,以供用户下载和安装。
需要注意的是,将网站博客打包成移动应用并不意味着完全取代原有的网苹果手机app打包签名原理站,而是提供了一种更便捷和直接的方式让用户访问网站内容。因此,在开发应用的同时,仍需要继续维护和更新原有的网站内容,并提供良好的用户体验和功能。

 易嘉科技
易嘉科技