HBuilderX是一款基于TypeScript和Vue.js开发的跨平台开发工具,它可以用于开发多个平台的应用程序,包括iOS。在本文中,我将为你介绍HBuilderX打包iOS应用程序的原理和详细步骤。
HBuilderX打包iOS应用程序的原理是通过将Vue.js代码编译为原生iOS应用程序的可执行文件,并将其安装到iOS设备上。以下是详细步骤

:
1. 安装必要的软件和工具:
在开始之前,你需要安装Xcode和HBuilderX,以及iOS模拟器和设备的支持。你可以从App Store上下载并安装Xcode,并从HBuilderX官方网站上下载并安装HBuilderX。
2. 创建一个Vue.js项目:
在HBuilderX中,你可以创建一个Vue.js项目。选择”文件” -> “新建” -> “项目”,然后选择Vue.js模板,输入项目名称并确定。HBuilderX将自动生成一个基本的Vue.js项目结构。
3. 配置iOS构建环境:
在Vue.js项目根目录下,你可以找到”manifest.json”文件。编辑此文件,确保以下属性设置正确:
– “uni-app” -> “name”: 设置你的应用程序名称。
– “uni-ap免越狱免签名的苹果iosapp打包p” -> “app-plus” -> “ios” -> “bundleIdentifier”: 设置你的应用程序的Bundle Identifier,它在Xcode中唯一标uniapp打包ios不上架识一个应用程序。
4. 运行和调试应用程序:
在HBuilderX中,你可以选择”运行” -> “运行到iOS模拟器”来在模拟器中运行你的应用程序。如果一切正常,你将会看到你的应用程序在模拟器中启动并运行。
5. 打包iOS应用程序:
当你准备好打包你的应用程序时,你可以选择”发布” -> “发行到平台” -> “Appstore”来开始打包过程。在打包过程中,HBuilderX将自动编译Vue.js代码,并将其转换为原生iOS应用程序的可执行文件。
6. 签名和部署应用程序:
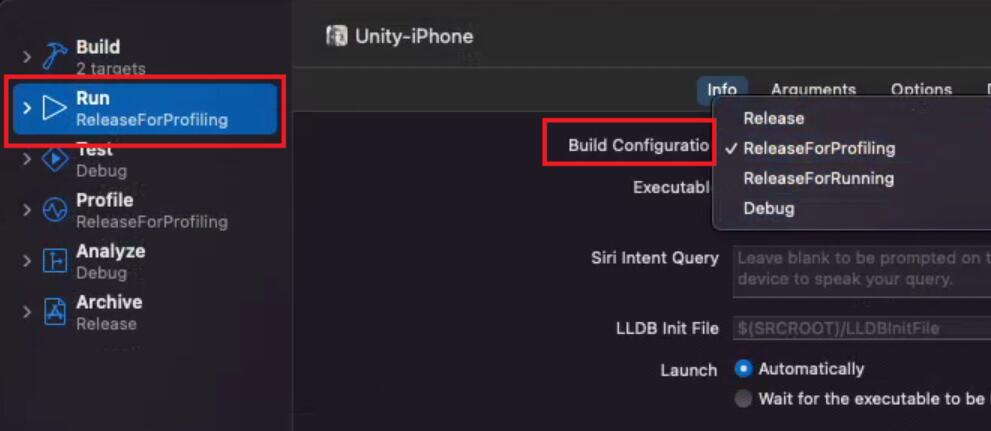
打包完成后,HBuilderX将生成一个.ipa文件,即应用程序的发布包。你需要使用Xcode中的”Application Loader”工具来签名和上传.ipa文件到App Store或iTunes Connect中进行部署。
值得注意的是,打包iOS应用程序可能涉及到一些细节和配置,例如在Xcode中设置开发者证书和描述文件等。这些过程可能有点复杂,但是HBuilderX提供了详细的文档和指导,可以帮助你完成这些配置。
总结起来,HBuilderX通过将Vue.js代码编译为原生iOS应用程序来实现打包iOS应用程序的目标。通过遵循上述步骤,你可以轻松地使用HBuilderX打包你的应用程序并在iOS设备上运行和部署。

 易嘉科技
易嘉科技