HBX是一个基于React Native框架的混合应用开发工具。它支持同时开发iOS和Android应用,并且可以快速打包发布到App Store或Google Play商店中。在本篇文章中,我们将重点介绍HBX如何打包iOS应用,包含打包过程的原理和详细介绍。
1.打包过程的原理
在HBX中,打包iOS应用的过程可以简单分为以下几个步骤:
1) 编写应用代码:使用React Native框架编写应用的JavaScript代码,并通过HBX提供的组件、API和插件调用需要的设备功能。
2) 模拟应用环境:在HBX中打开模拟器,以模拟iOS设备的环境,并加载需要打包的应用。
3) 打包应用:在模拟器中运行JavaScript代码,并通过React Natiios打包相关证书的获取ve框架将JavaScript代码转换成原生的iOS应用代码。
4) 生成应用文件:将生成的应用代码打包成一个IPA文件,并上传到App Store进行审核或发布。
整个打包过程基于React Native框架,将JavaScript代码转换成原生的iOS应用代码。这个过程依赖于Node.js、Xcode和React Native框架的支持。需要在安装环境中添加相关的组件,包括Xcode、Node.js、Watchman、React Native CLI和CocoaPods等。
2.详细介绍
接下来我们将详细介绍HBX如何打包iOS应用的过程。
2.1 安装环境和配置
首先需要安装Node.js、Watchman和React Native CLI等工具。具体安装方法可以参考React Native官方文档。安装完毕后,需要在命令行中输入以下命令来新建一个React Native项目:
“`
npx react-native init myApp
“`
在创建项目的同时,也需要安装相关的依赖库和插件,包括React Native Navigation、React Native WebView等。
接下来需要配置iOS的开发环境。首先安装Xcode和CocoaPods。在安装完毕后,进入到项目根目录,输入以下命令来安装iOS依赖:
“`
cd ios
pod install
“`
这会安装项目所需的所有iOS依赖库和框架。在安装完成后,需要运行以下命令来启动模拟器:
“`
npx react-native run-ios
“`
这将按照iOS模拟器的配置启动模拟器,并在模拟器中运行iOS应用程序。
2.2 打包应用
在完成了开发工作和环境配置后,需要对iOS应用程序进行打包。可以通过两种方式进行打包:使用Xcode进行打包,或使用命令行进行打包。
2.2.1 使用Xcode进行打包
使用Xcode进行打包是最常用的方法之一。首先需要在菜单栏中选择“Product”->“Archive”。这将创建一个可存档的版本,并将其添加到Xcode Organizer窗口中。
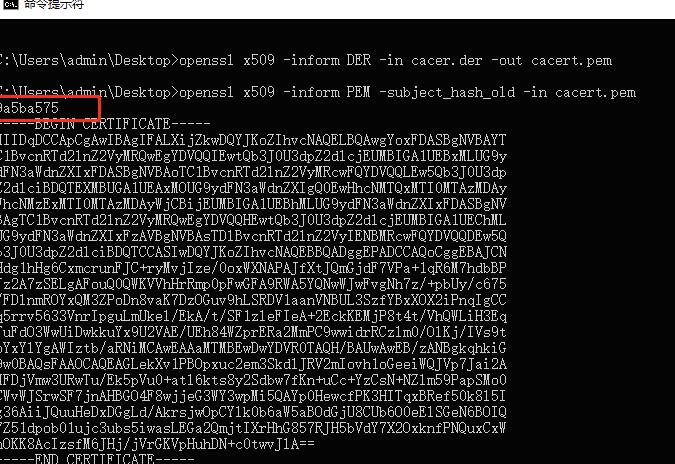
在Xcode中选择“Product”->“Aios打包成功之后rchive”,这将打开Xcode Organizer窗口。在该

窗口中找到应用程序并点击“Export”。
选择“App Store Connect”作为目标,然后按照提示完成剩余的步骤。这将创建一个IPA文件,并上传到App Store进行审核或发布。
2.2.2 使用命令行进行打包
使用命令行进行打包是一种相对更灵活的方式,可以更容易地自动化打包过程。可以使用以下命令来打包iOS应用程序:
“`
npx react-native bundle –entry-file index.js –platform ios –dev false –bundle-output ios/main.jsbundle –assets-dest ios –reset-cache
cd ios && xcodebuild archive -workspace my

 易嘉科技
易嘉科技