Vue是一种流行的JavaScript框架,用于构建用户界面。Vue的目标是通过简单的API和灵活的组件系统,使开发人员能够快速构建现代化的Web应用程序。在Vue中开发的应用程序可以在Web浏览器中运行,也可以通过打包为原生应用程序的方式,在移动设备上运行。
在本篇文章中,我将向您介绍如何将Vue应用程序打包为原生iOS应用,并将其上架到苹果应用商店。
首先,让我们来了解一下打包Vue应用程序的基本原理。Vue应用程序通过构建工具(如Webpack或Parcel)将源代码打包为静态文件(通常是一个JavaScript文件)。然后,将静态文件嵌入到原生应用程序容器中,该容器加载并运行Vue应用程序。
下面是详细的步骤:
1. 安装必要的工具
– Node.js和npm(用于管理项目依赖)
– Cordova(用于创建原生应用程序容器)
– Xcode(用于构建和测试iOS应用程序)
2. 创建Vue应用程序
使用Vue CLI工具创建一个新的Vue应用程序:
“`shell
$ npm install -g @vue/cli
$ vue create my-app
“`
3. 构建Vue应用程序
在Vue应用程序的根目录中运行以下命令来构建静态文件:苹果app重新打包
“`shell
$ cd my-app
$ npm苹果app打包价格报价行情 run build
“`
4. 创建Cordova项目
在Vue应用程序的根目录中运行以下命令来创建Cordova项目:
“

`shell
$ cordova create app com.example.app AppName
“`
5. 添加iOS平台
进入Cordova项目的目录,然后添加iOS平台:
“`shell
$ cd app
$ cordova platform add ios
“`
6. 复制静态文件
将Vue应用程序构建的静态文件复制到Cordova项目的www目录中:
“`shell
$ cp -R ../dist/* www/
“`
7. 配置应用程序
编辑Cordova项目的config.xml文件,填写应用程序的名称、包标识符等信息:
“`xml
AppName
“`
8. 构建应用程序
运行以下命令以构建iOS应用程序:
“`shell
$ cordova build ios
“`
9. 在Xcode中打开项目
在Cordova项目的platforms/ios目录中找到Xcode项目文件(.xcodeproj),用Xcode打开该文件。
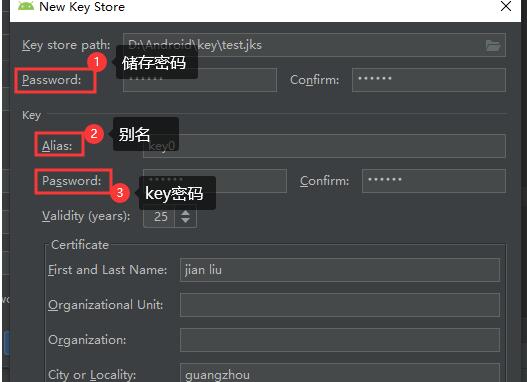
10. 配置应用程序签名
在Xcode中选择目标设备和签名配置。
11. 构建和测试应用程序
在Xcode中选择设备,然后点击”Build and Run”以构建和测试应用程序。
12. 提交应用程序
在Xcode中选择Product -> Archive以构建应用程序的存档文件。
打开Xcode Organizer,选择存档文件,然后点击”Upload to App Store”以将应用程序上传到App Store。
以上是将Vue应用程序打包为原生iOS应用并上架到苹果应用商店的详细步骤。通过这些步骤,您可以将Vue应用程序在移动设备上以原生应用程序的形式提供给用户,为用户提供更好的体验。希望本文对您有所帮助!

 易嘉科技
易嘉科技