H5打包App通常是指将基于HTML、CSS和JavaScript的移动端网页应用,通过一些工具或框架转化为原生的iOS平台可执行文件,以在苹果设备上运行。下面将为你介绍H5打包App苹果的原理和详细步骤。
H5打包App的原理:
1. 选择合适的框架:H5打包App的一种常见方式是使用React Na苹果app打包商城过审专业专注tive,这是一个基于React开发的移动开发框架,可用于构建原生应用。React Native使用J

avaScript编写,可以直接调用设备的API,同时具备良好的性能。另外,还有其他框架如Ionic、Weex等也可用于H5打包App。
2. 使用WebView加载H5应用:在原生App中,使用一个WebView来加载H5应用。WebView是一个原生的UI组件,用于显示网页内容。通过WebView,H5应用可以以原生的方式运行,同时也可以与设备的API进行交互。
3. 优化性能:由于H5应用在WebView中运行,一些性能方面的优化是必要的。例如,可以使用图片优化技术,对图片进行压缩和懒加载,减少网络请求,并提高加载速度。还可以使用缓存技术,减少重复的网络请求,提升用户体验。
4. 原生模块封装:如果H5应用需要使用设备的一些原生功能,如相机、地理位置等,可以通过原生模块封装来实现。通过封装原生模块,将其暴露给H5应用调用,使H5应用能够访问到这些原生功能。
H5打包App苹果的步骤:
1. 确定开发环境:首先,确保你的开发环境中已安装好必要的软件和工具,如Node.js、React Native等。
2. 创建React Native项目:使用React Native的命令行工具,创建一个新项目。
3. 编写H5代码:在项目中的相应目录下,编写H5应用的代码。你可以使用HTML、CSS和JavaScript来开发你的H5应用,就像开发一个普通的网页。
4. 创建原生模块:如果你的H5应用需要使用原生功能,可以创建对应的原生模块。根据平台的不同,创建相应的原生代码。
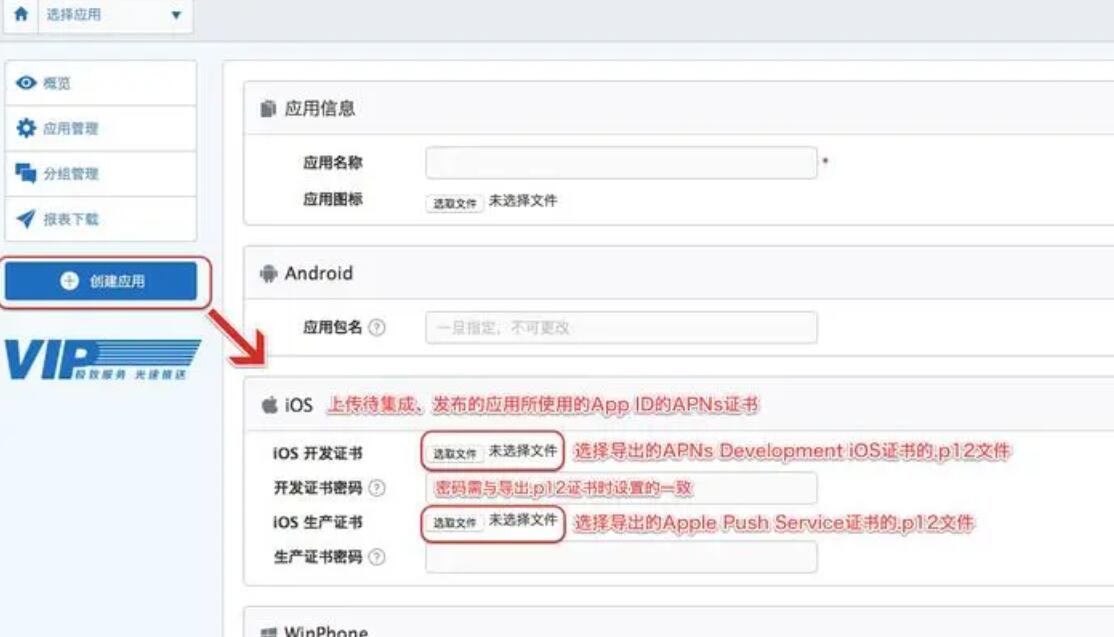
5. 配置iOS项目:打开iOS项目所在的文件夹,执行一些必要的配置,如安装依赖包、配置工程文件等。
6. 构建iOS项目:使用Xcode打开iOS项目,然后通过Xcode进行构建和运行。Xcode会将H5应用打包成iOS平台可执行文件。
7. 测试和调试:在模拟器或者真机中,对打包好的App进行测试和调试。检查应用的功能是否正常,是否能能够将他打包成安卓和苹果app正确调用原生功能。
8. 发布上架:测试和调试完成后,如果没有问题,可以将App提交到苹果应用商店进行上架,使其能够被用户下载和使用。
这就是H5打包App苹果的原理和详细介绍。使用H5打包App的方式,可以快速开发并跨平台运行应用。希望上述内容能对你有所帮助,如果还有其他问题,请随时向我们客服提问。

 易嘉科技
易嘉科技