标题:一键网页APP生成器:原理与详细介绍
引言:
随着手机设备的普及和移动互联网的飞速发展,越来越多的人使用手机进行网页浏览,那么如何将一个网站更便捷地与手机设备结合呢?借助一键网页APP生成器可以实现这一目标。让我们来详细了解一下一键网页APP生成器的原理与使用方法。
一、一键网页APP生成器的原理
1. 网页封装技术
一键网页APP生成器的工作原理是将现有的网站内容进行封装,并转化为一个本地APP,使用户在没有网络连接的情况下也能访问网页。这种技术主要借助WebView组件以及打包技术,从而实现一个本地APP的创建与发布。
2. 网页转APP的关键步骤
– 获取网站源代码及相关资源文件(CSS, JS

, 图片等)
– 利用WebView组件把网页嵌入本地APP
– 对应用进行配置,包括应用启动图标、名称、权限等
– 对应用进行打包,生成安装文件(如Android的.apk文件或iOS的.ipa文件)
3. 适应性与优化
在网页转APP的过程中,通常会根据不同设备的屏幕尺寸、操作系统版本等信息进行适配,以保证在各种设备上的表现一致。此外,为了保证APP的加载速度和用户体验,项目可能涉及到前端优化、图像压缩等操作。
二、详细介绍一键网页APP生成器的使用方法
1. 选择网页APP生成器工具
市面上有很多一键生成网页APP的工具,其中有免费和收费两种。用户可以根据自己的需求选择相应的工具。常见的生成器工具有:Web2APP、在线网址转安卓APP工具、GoNative.io等。
2. 准备所需资源与信息
在使用一键生成工具之前,用户需要准备好以下信息:
– 网站地址(URL)
– 应用名称
– 应用图标(一般要求高清图片,尺寸为1024x1024px)
– 搭载广告的广告服务商ID(可选,如果要加入广告赚钱功能)
3. 创建网页APP
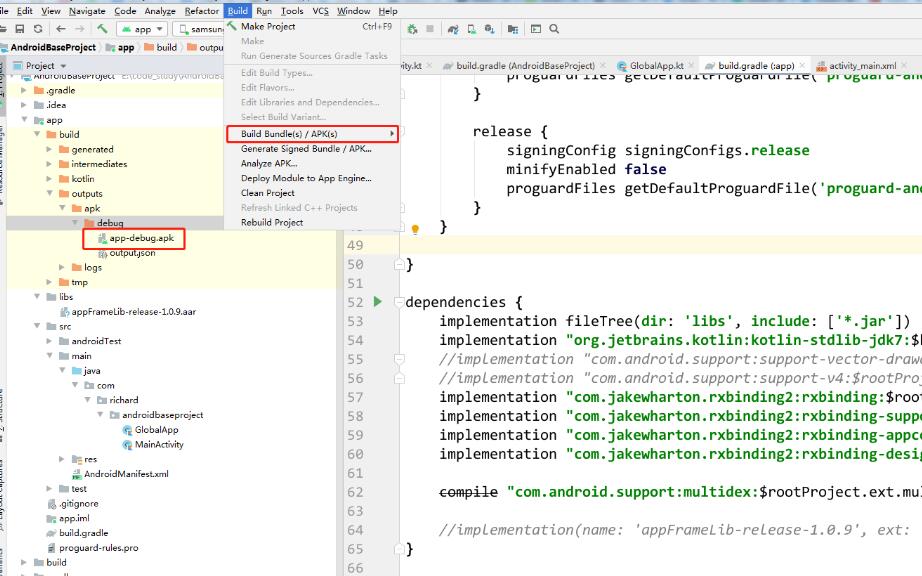
根据生成器工具的提示,输入准备好的相关信息,app打包生成的h5页面如网址、图标等。在完成配置后,生成器会自动讲网页转换为APP,并生成可供下载的安装文件。用户可以发布到应用市场上,或通过其他渠道传播该APP。
4. 测试网页APP
在发布之前,用户需要在多种设备上进行测试,以确保在不同操作系统、分辨率和屏幕尺寸下均能为何要选择使用在线生成app正常运行。这可以通过模拟器或真实设备来完成。
结语:
一键网页APP生成器帮助广大站长和网站所有者快速将网站内容转换为本地APP,提高其移动端用户覆盖率。当然,此类工具仅适用于简单的网站转换,对于更复杂的应用场景,仍需要手动开发APP以实现更多功能。希望通过本文可以帮助您更好地了解和使用一键网页APP生成器。

 易嘉科技
易嘉科技