HBuilde

r 是一个基于 HTML5 开发的跨平台开发工具,可以帮助开发者使用 Web 技术构建跨平台应用。HBuilder 的打包功能可以将开发的应用打包成 iOS 安装包,方便在 iOS 设备上安装和使用。下面将为你详细介绍 HBuilder 打包 iOS 的原理和步骤。
HBuilder 打包 iOS 的原理是通过 WebView 的方式将 web 应用封装为 iOS 应用。WebView 是一种可以在应用中展示 Web 内容的控件,通过 WebView 可以加载一个 Weios在线打包b 页面或是包含 HTML、CSS 和 JavaScript 的应用。HBuilder 利用 WebView 加载的方式将 web 应用封装为 iOS 应用,并通过原生框架的方式调用 iOS 系统的功能。
下面是 HBuilder 打包 iOS 的步骤:
1. 创建 HBuilder 项目:打开 HBuilder,选择创建一个新的项目。在创建项目的过程中,可以选择不同的模板和框架,根据项目需求选择相应的模板。
2. 编写代码:使用 HTML、CSS 和 JavaScript 编写应用的界面和逻辑。HBuilder 支持使用 Vue.js、React、Angular 等前端框架进行开发,你可以根据自己的喜好和项目需求选择相应的框架。
3. 调试应用:在 HBuilder 中可以进行应用的实时预打包ios应用闪退览和调试。你可以在 HBuilder 中模拟 iOS 设备,查看应用在不同屏幕尺寸和不同版本的 iOS 上的表现。
4. 打包应用:在完成应用的开发和调试后,你可以选择将应用打包成 iOS 安装包。在 HBuilder 中选择“发行”选项,然后选择“iOS”平台,点击“打包”按钮,即可开始打包应用。
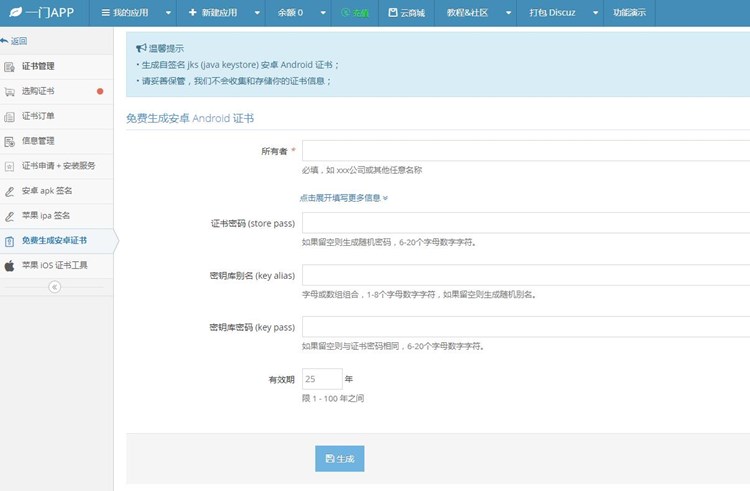
5. 配置打包参数:在打包过程中,你需要配置一些打包参数,比如应用的名称、图标、证书等。根据 iOS 的要求,你需要提供一个有效的开发或分发证书来签名应用。
6. 生成 IPA 文件:打包过程完成后,HBuilder 将生成一个 IPA 文件,即 iOS 安装包。IPA 文件可以安装到真机上进行测试,也可以通过 App Store 进行分发。
需要注意的是,HBuilder 打包 iOS 的过程中可能会遇到一些问题。比如,应用在 iOS 上的性能可能不如原生应用好,因为 WebView 与原生应用相比,性能较差。同时,在打包过程中,你还需要注意 iOS 开发者证书的问题,确保证书的有效性和正确配置。
总结起来,HBuilder 打包 iOS 的原理是通过 WebView 将 web 应用封装为 iOS 应用,然后通过原生框架调用 iOS 系统的功能。在打包过程中,你需要编写代码、调试应用、配置打包参数,并最终生成 IPA 文件。

 易嘉科技
易嘉科技