微信小程序是一种全新的开发方式,主要面向移动设备的微信用户,具有轻便、流畅、易用等特点。微信官方提供了一套小程序开发工具,称为小程序开发工具,可以在 Windows 和 macOS 系统上安装。小程序开发工具使用了基于相似开发语言的开发模式,即使用类似于 Web 前端开发的方式进行开发。本文将为您介绍河西区微信小程序开发工具。
1. 小程序开发工具的基本组成
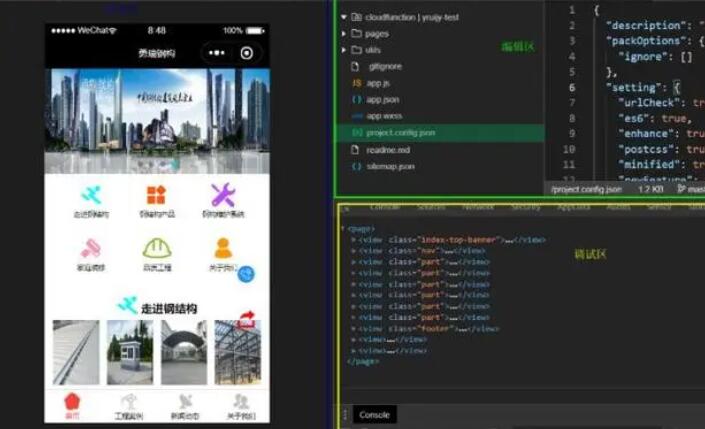
如下图所示,小程序开发工具的主要界面包括:上方工具栏、左侧目录树、中间实时预览区、底部日志区、右侧属性面板等。

上方工具栏有文件管理、调试、构建等常用工具按钮。左侧目录php转小程序树包含页面文件、组件文件和静态资源文件等。中间实时预览区可以实时查看微信小程序的效果,支持 PC 预览和手机预览。底部日志区可以查看小程序的日志信息。右侧属性面板可以为元素设置属性。
2. 小程序的开发原理
微信小程序的开发语言主要有 WXML、WXSS、JS 等。其中 WXML 是一种类似于 HTML 的标准语言,可以用于描述小程序的结构层;WXSS 则是一种类似于 CSS 的样式语言,可以用于描述小程序的样式层;JS 则是用于处理小程序的逻辑层。
小程序开发的具体流程如下所示:
2.1 准备开发

环境
首先需要在相应的操作系统中安装小程序开发工具,然后进行初始化配置。
2.2 完成页面和组件的开发
开发者需要先设计小程序的各个页面和组件,包括各种 UI 元素。在完成视觉设计后,可以使用 WXML 和 WXSS 对页面进行布局和样式设计。
2.3 添微信阅读小程序加逻辑
开发人员需要为小程序编写逻辑代码,处理小程序的业务逻辑。逻辑代码一般使用 JavaScript 编写,包括各种事件处理函数、数据绑定、网络请求等等。
2.4 执行调试
在完成页面开发和逻辑开发后,需要进行小程序的执行调试。调试工具提供了一个实时预览窗口,可以实时查看小程序的效果。
2.5 部署和发布
完成小程序的开发和调试后,需要提交到小程序官方进行审核和发布。审核通过后,开发人员可以通过微信公众平台进行发布。
3. 小程序开发工具的使用
小程序开发工具提供了一套强大的工具组合,包括代码编辑器、视图显示器、事件分析器等等,方便开发人员进行小程序的快速开发和调试。
3.1 代码编辑器
小程序开发工具的代码编辑器可以支持常用的编辑和调试功能,如高亮显示、自动补全、语法提示等等。代码编辑器还支持 CSS 和 JavaScript 代码的折叠,以及在代码文件中快速查找关键字和代码片段等功能。代码编辑器还可以支持 Git、Svn 等版本控制系统。
3.2 视图显示器
小程序开发工具提供了一个实时预览窗口,可以实时查看小程序的效果。视图显示器支持 PC 预览和手机预览两种方式,开发人员可以通过这两种方式比较开发效果。此外,视图显示器还可以支持多开窗口、分屏预览、前后端联动等功能。
3.3 事件分析器
小程序开发工具提供了一个事件分析工具,可以用于分析小程序中各种事件的发生情况。事件分析器可以用于监控连接、启动、展示、点击等事件,并提供相应的分析报告。
4. 小结
小程序开发工具是一种非常强大的工具,能够大大提升小程序的开发效率和质量。通过小程序开发工具,开发人员可以快速创建和编辑代码,进行实时调试和预览,并进行事件分析和修正等工作。建议开发人员掌握好小程序开发工具的使用方法,以便更好地发挥小程序的优势,提升开发效率和质量。
一门小程序开发工具(https://sapp.yimenapp.com/)是一款云端化跨平台开发工具,可以一键在线将网站打包成小程序,支持微信小程序、支付宝小程序、抖音小程序、快手小程序、百度小程序等国内主流小程序平台。一门提供100+小程序原生接口自助调用,开发者只需要使用开发网站的能力即可在线快速制作小程序。

 易嘉科技
易嘉科技