微页是一款非常受欢迎的H5制作软件,它可以用来制作各种互动页面,包括一些非常流行的活动页面,比如婚礼喜帖、商业宣传页面、活动页面等等。而微页制作的互动页面可以非常方便地在微信、微博等社交媒体平台进行分享,并且可以通过二维码等方式进行传播。
下面,我将详细介绍微页的制作原理。
1. 页面结构
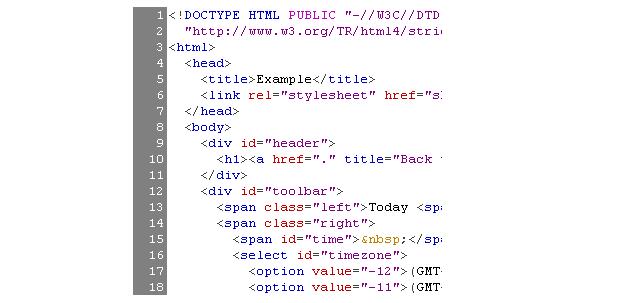
微页的页面结构是基于HTML5和CSS3技术的,整个页面包括HTML结构、CSS样式和JavaScript脚本三部分。HTML部分是页面结构的基础,CSS是页面的样式设计,JavaScript则实现页面的交互效果。
2. 制作流程
微页的制作流程可以分为以下几个步骤:
(1)页面结构设计
在开始制作之前,首先要确定页面的整体结构和排版布局。这个过程主要是通过HTML5标签和CSS样式来实现。需要注意的是,页面设计需要考虑到不同设备的显示效果,包括Ph5如何打包app打包C端、移动端等。
(2)页面元素制作
在页面结构完成之后,就需要逐个添加各种元素,如文字、图片、动画、视频等。这个过程需要熟悉各种HTML5标签和CSS样式属性,并且需要以用户体验为核心,让网页内容易于阅读和操作。
(3)页面交互效果实现
当页面元素添加完成后,就需要添加一些交互效果了。这个过程主要使用JavaScript和jQuery等技术实现,比如轮播图、滚动显示等。需要特别注意的是在移动端和PC端交互效果的差异,需要使用一些特殊的函数和技巧。
(4)数据交互与后台调试
在页面制作完成后,就需要将页面与后台数据进行交互。一般使用Ajax技术进行异步请求和提交,以实现用户数据的保存和显示。同时,在后台调试过程中需要考虑到各种异常情况和安全风险,确保系统稳定可靠。
3. 小结
微页是一款非常实用的H5制作软件,可以用来制作各种互动页面。它基于HTML5、CSS3和JavaScript技术实现,制作流程包括页面结构设计、元素制作、交互效果临汾h5开发app实

现和数据交互与后台调试。附带的模板库和素材库可以大大节省制作时间,但是需要注意个性化设计和用户体验等方面。

 易嘉科技
易嘉科技