UniApp 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者能独立开发安卓APP、苹果APP、H5、全平台小程序等。UniApp 开发原理是基于 W3C 标准、Vue.js,将Vue语法转译为原生应用、原生平台小程序。这样可以使用一套代码实现在各个平台的程序开发。
在 UniApp 开发中,我们可以使用vue开发模式,主要流程包括:
1. 准备工作
首先安装node.js

,然后安装HBuilder X 。HBuilderX是个Dcloud公司推出的平台,装好HBuilder X在菜单栏点击【文件】–【新建】–【项目】,选择【uni-app项目】;如果用vue-cli的话,则需要先安装vue和uni-app脚手架,教程可以在官网查看。
2. 初始化项目
在 HBuilder X 中创建好项目之后,你将看到一个初始完整的 uni-app 项目。项目的目录结构很简单,其中 ` pages` 目录是存放页面文件的地方,而 ` components` 目录则是存放自定义组件的地方。此外还有 ` static` 目录用来存放静态资源,` manifest.json` 和 `pages.json` 分别用于配置整个应用的一些基础信息和页面路由。
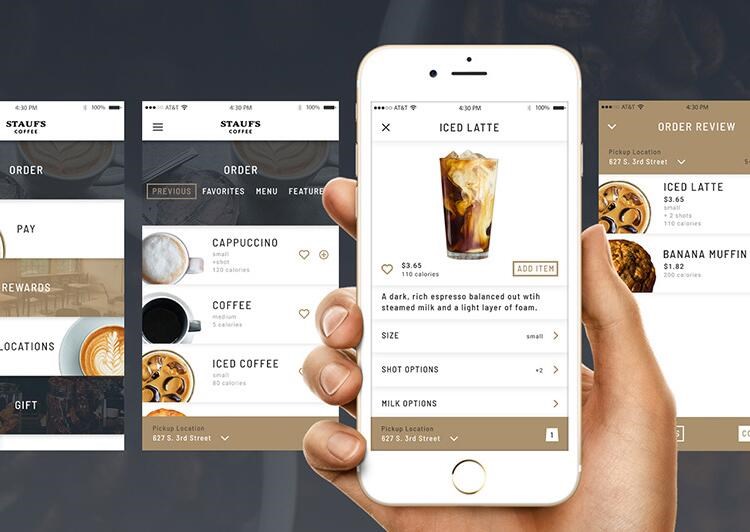
3. 编写 UI 界面
UniApp 编写界面时,我们可以主要针对两种类型的文件: Vue 文件 (使用 .vue 后缀) 和 WXSS 文件(使用 .scss 或 .css 后缀)。
– .vue 文件:Vue文件用于描述应用程序的视图和逻辑。由三个部分组成:模板 (template)、脚本 (script) 和样式 (style)。模板用来安卓app开发工具编写HTML标签和与逻辑层的数据绑定。脚本负责处理页面逻辑。 样式负责处理CSS样式。
– .scss/.css 文件:用于编写页面、组件的样式信息。UniApp 默认支持使用标准 CSS 语法,也可以选择 SCSS。
4. 数据处理与逻辑
在 UniApp 开发中,我们使用 Vue 的数据驱动方式,通过 data、computed、methods 等属性来处理数据。数据处理的原理就是双向绑定及响应式原理。当data数据发生变化时,会自动触发视图层的更新。
5. 组件及通信
在 UniApp 中,我们可以使用自带的 UI 组件库(uni-ui),也可以使用第三方 UI 组件库。如果需要实现跨页面间通信,可以使用Vuex。Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式,它可以用于在不同组件之间传递和共享数据。
6. 调试
UniApp 提供了在 H5 模式、各安卓APP开发个小程序、APP内测调试的功能。不同平台的调试功能稍有不同。使用HBuilderX连接真机调试可进行性能优化。
7. 打包与发布
完成开发后,在 HBuilderX内进行云打包,生成安卓APP安装包。使用工具对.apk签名后即可发布到应用市场或者个人网站上供他人下载安装。
本文作为 UniApp 开发一个安卓APP的简介,详细介绍了开发的相关流程。若要更深入学习,建议阅读官方文档以及大量实践。

 易嘉科技
易嘉科技