网站打包成手机软件:原理与详细介绍
在互联网时代,移动设备已经成为人们日常生活中不可或缺的一部分。根据统计数据,移动互联网用户数量已经超过了50亿,而这个数字还在不断增长。因此,将网站打包成手机应用程序(APP)以提高用户体验和满足更多用户需求是一种普遍的现象。本文将详细介绍网站打包成手机APP的原理及方法。
1. 网站打包成手机软件的h5端app原理:
网站打包成手机APP的核心原理其实很简单,就是将网站的内容以及相关功能转移到移动设备上运行,以便用户可以在手机上获得与使用网站一样的体验。在技术上,实现这一目标的方式有多种,大概可以归纳为两类:原生APP和混合APP(Hybrid App)。
1.1 原生APP:
原生APP是开发者针对某一平台(如Android、iOS)使用特定的编程语言(例如:Java、Swift)编写的应用程序。原生APP具有良好的性能和流畅的用户体验,但开发成本较高,且需要为不同设备编写不同的代码。
原生APP将网站的功能进行了重新开发,可以轻松地转化为手机APP,实现与网站相同的界面交互和功能。开发原生APP还可以利用手机的硬件特性,如GPS、摄像头等,提升应用的功能性。然而,原生APP的开发需要投入较大的时间和成本,同时要针对不同的平台进行开发和维护。
1.2 混合APP:
混合APP则是网页内容和原生应用的一种结合。简单地说,混合APP在原生APP的“外壳”中嵌入了一个浏览器窗口,通过该浏览器窗口呈现网站内容。这种网页封装app多少钱方法可以在相对短的时间内将现有的网站打包成手机APP,同时具有较低的开发维护成本。常用的开发混合APP的技术有WebView、PhoneGap、Ionic等。
2. 网站打包成手机软件的方法:
接下来,我们将简要介绍如何将网站打包成手机APP。以混合APP为例,流程如下:
2.1 选用适合的技术:
首先,根据网站的功能和需要支持的移动平台,选择合适的混合APP开发技术。例如,如果你的网站主要提供信息浏览服务,可以选择WebView技术;如果你希望将网站转化为一个功能丰富的移动应用,可能需要选择PhoneGap或Ionic等框架。
2.2 网站的优化:
在将网站变成手机APP之前,需要对网站进行优化,以适应移动设备的屏幕大小和操作方式。这可能涉及到对网站界面的重新设

计,以便在手机上提供更好的用户体验。
2.3 开发混合APP:
根据所选的技术,开发混合APP。这需要编写用于呈现网站内容的浏览器窗口,以及可能涉及到的手机硬件接口的调用。编写代码之后,可以将代码编译成适用于特定移动设备的应用程序。
2.4 测试与优化:
在开发完成后,需要在各种移动设备上进行测试,以确保APP的兼容性和稳定性。在测试过程中,可能需要对APP进行一些调整和优化。
2.5 发布:
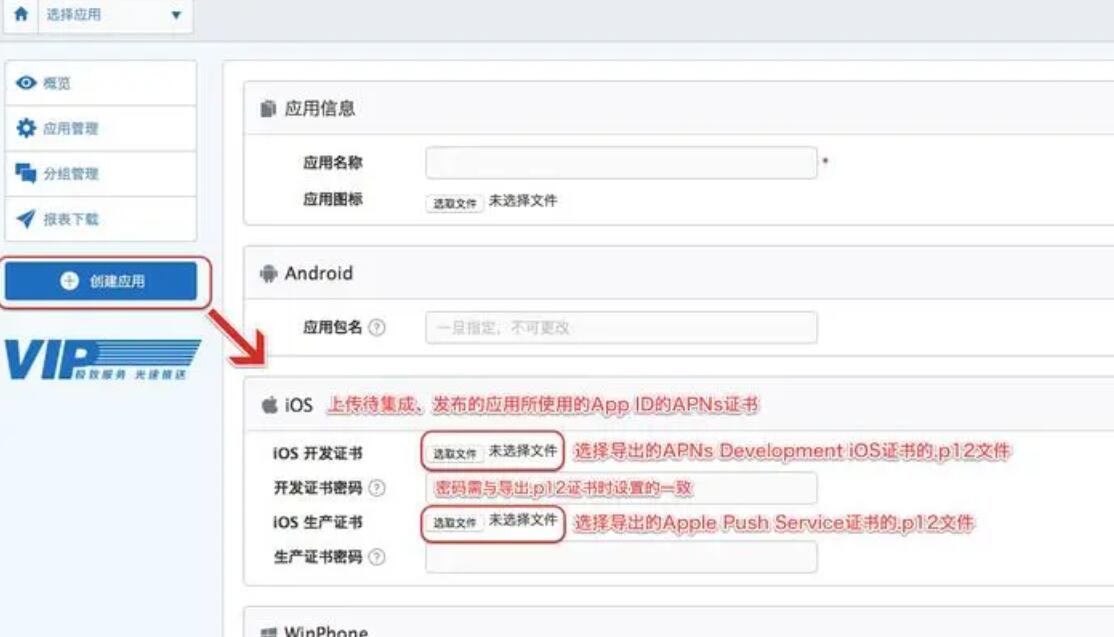
经过测试和优化后,可以将APP发布到各大应用商店,供用户下载安装。
总结:
将网站打包成手机软件已经成为一种常见的做法,通过原生APP或混合APP技术实现。原生APP提供了更好的性能和用户体验,但成本较高;而混合APP则以较低的开发维护成本为主要优势。在将网站打包成手机APP之前,需要进行网站优化、选择合适的技术、开发APP、测试优化等环节,以确保用户获得满意的体验。

 易嘉科技
易嘉科技